书籍论坛开发全记录
1.技术栈
前端
- HTML,CSS,JavaScript
- bootstrap布局
- Vue.js数据渲染
- echarts统计图
- Quill富文本
后端
- Springboot框架
- Mybatis持久层
- MySQL数据库
- 自定义的权限功能
2.开发过程
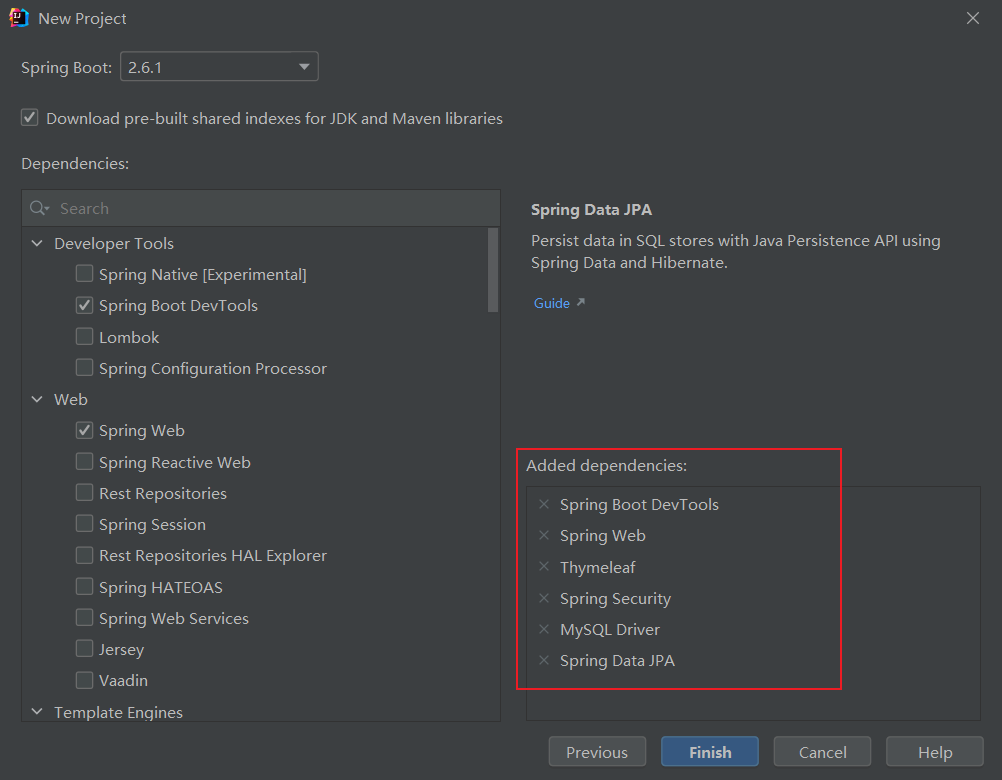
进入Intellij Idea,new一个新的project,选择自己需要的配置

运行一下,确保能运行

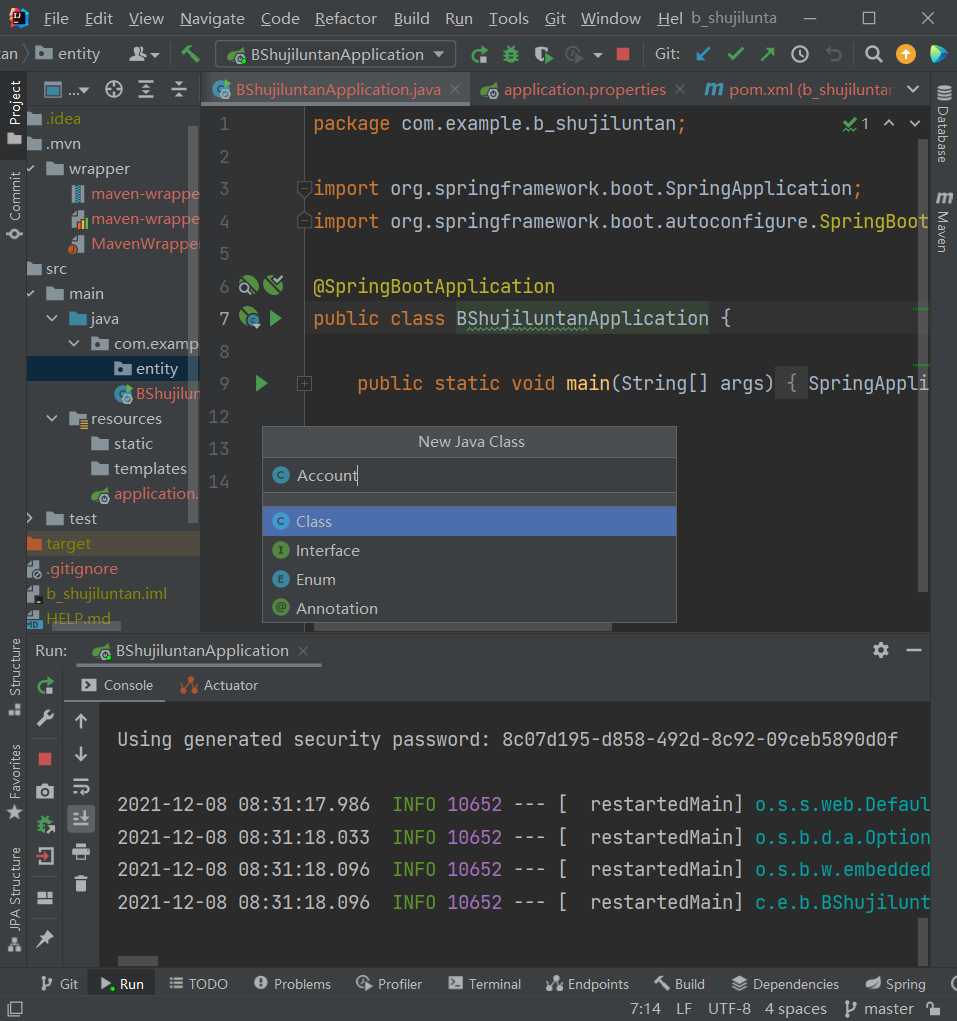
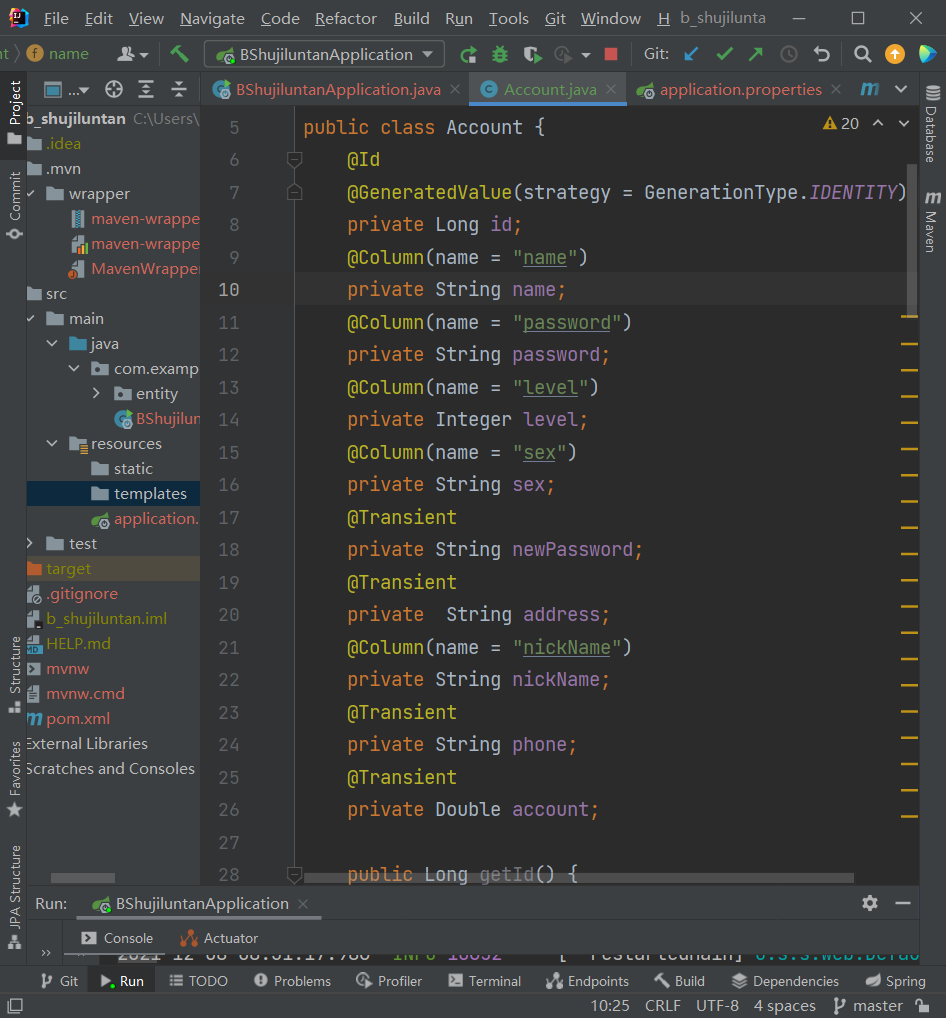
在主包中新建entity子包,再在entity子包中新建Accouunt类,用于存放个人信息数据实体

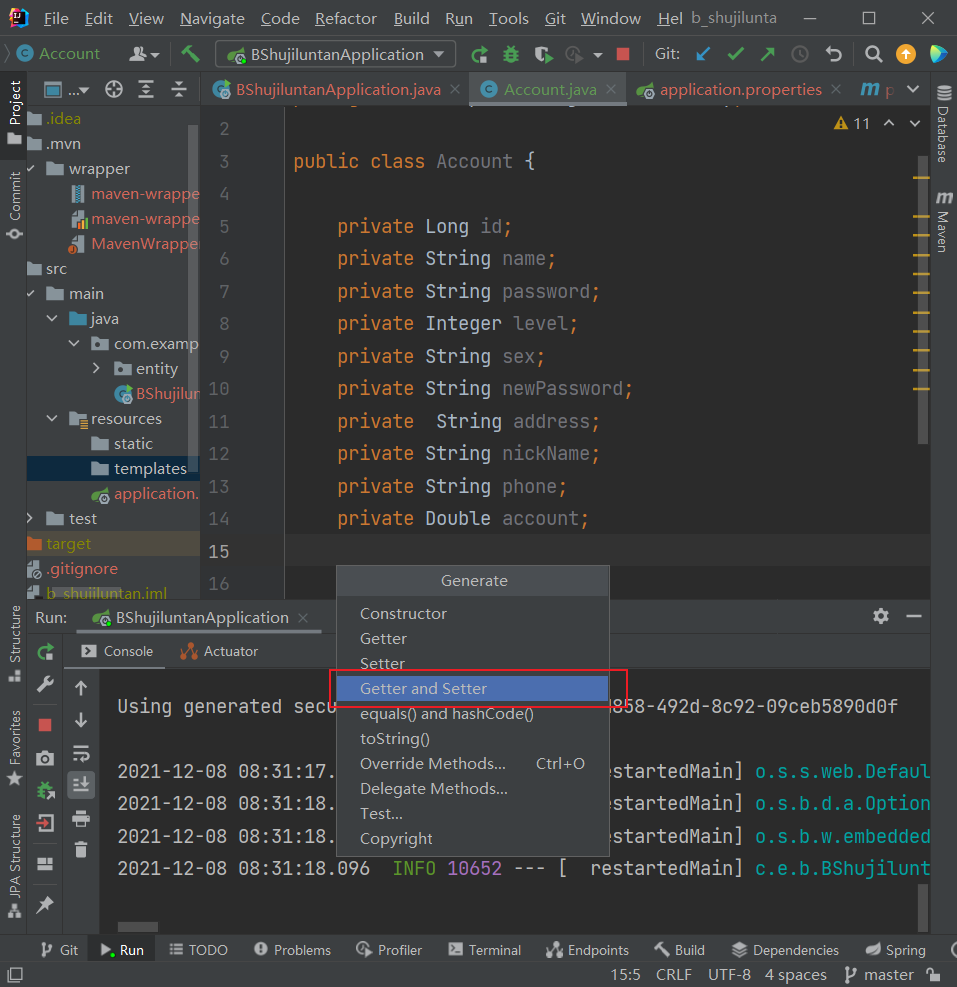
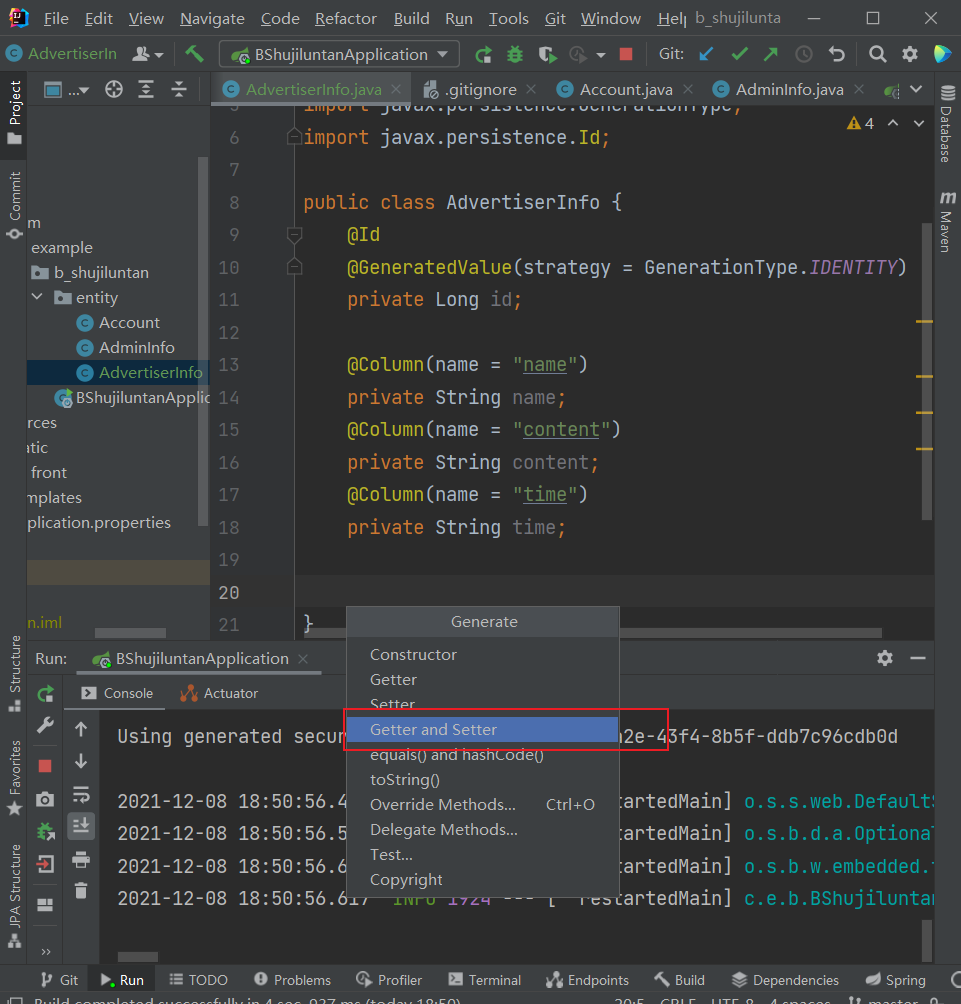
生成getter和setter方法

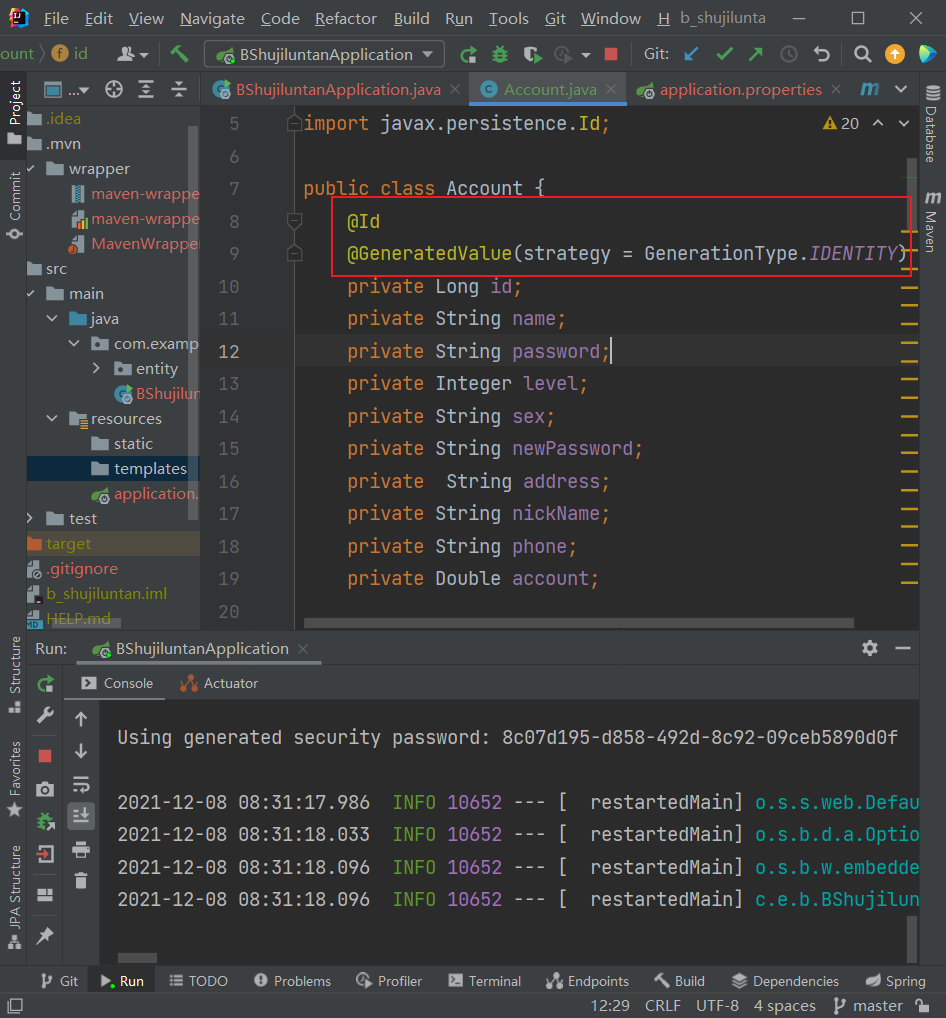
在id的头上加上@Id注解,搭配@GeneratedValue注解使用,每一个Accout数据实体都有一个唯一的ID,这个ID的生成将由数据库负责生成,使用@GeneratedValue注解,并在参数中指定生成策略。GenratedValue注解详解

给接下来的数据实体加上@Column注解或@Transient注解.@Column注解详解@Transient注解详解

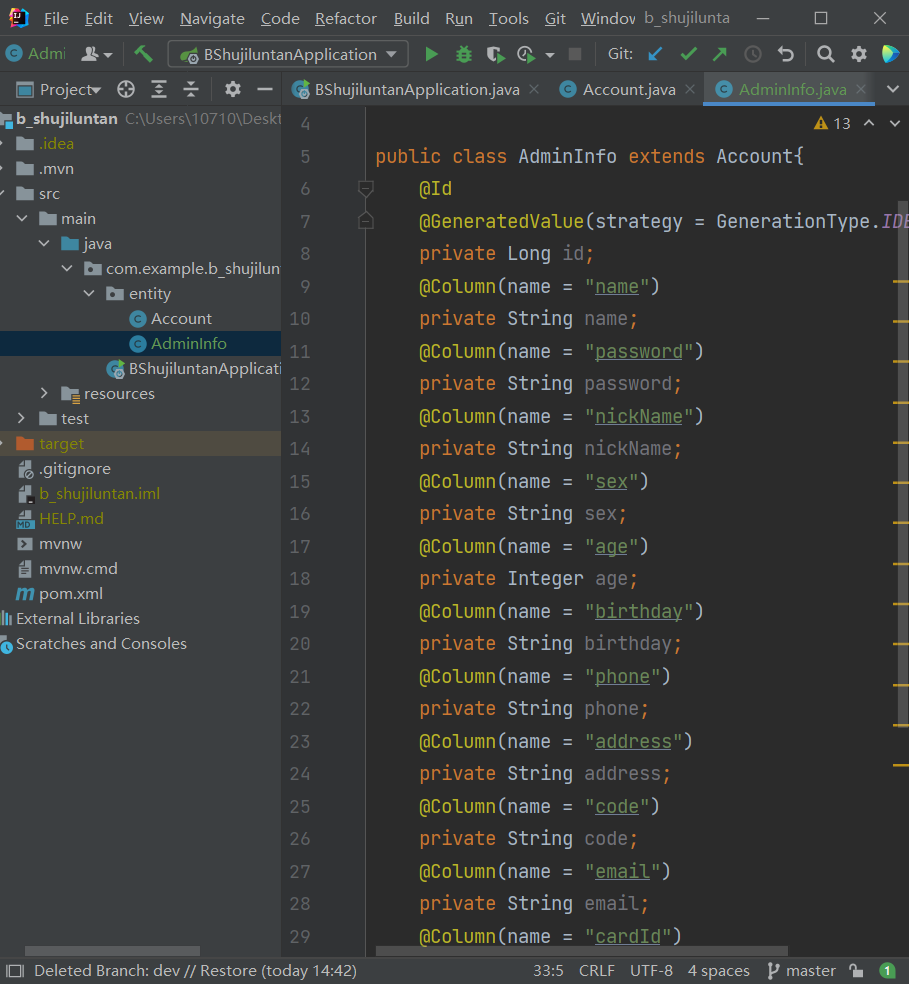
同理,在子包中新建管理员信息Admininfo类,此类继承Account类,给类的属性名加上@Column注解,使数据库的表能与此属性对应上

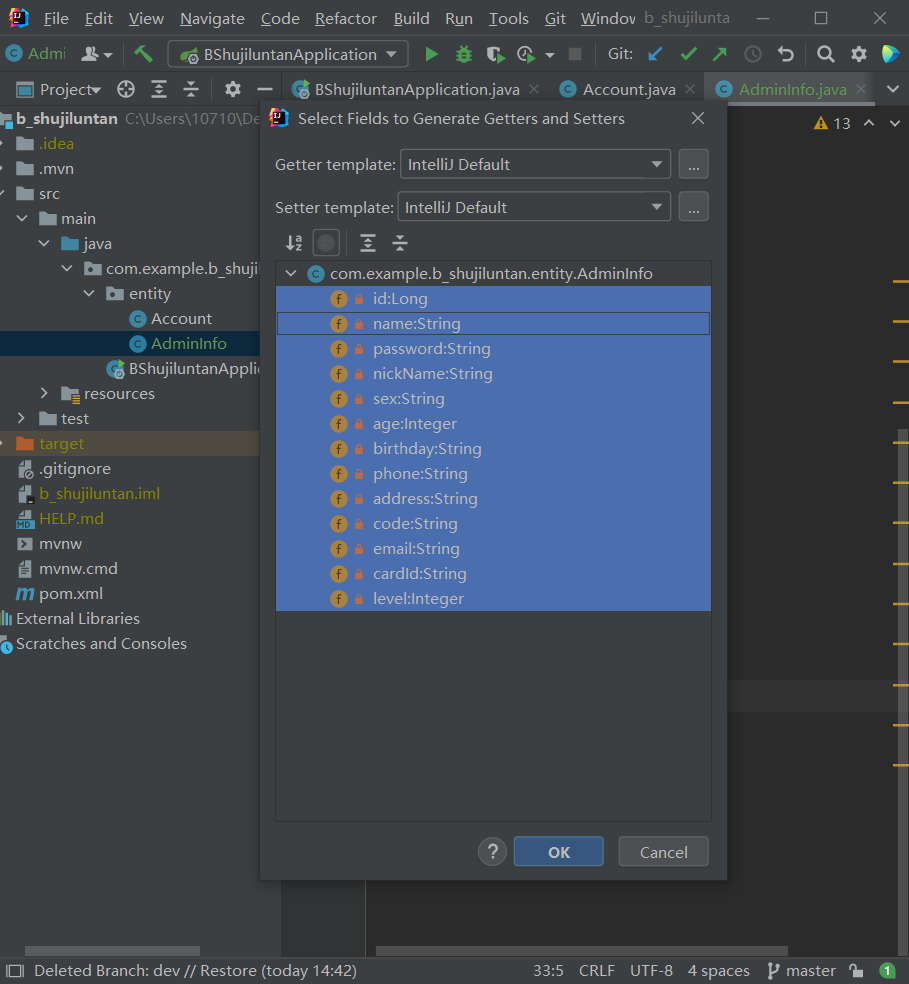
生成setter和getter方法

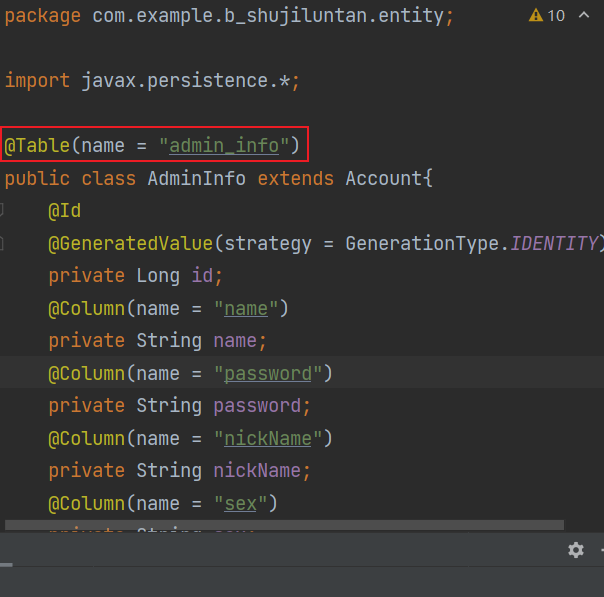
在类的头上加上@Table注解,稍后我们会在数据库建立相应的表@Table注解详解

继续在子包中新建AdvertiserInfo类,此类为公告信息页类,填写与公告信息相关的内容。

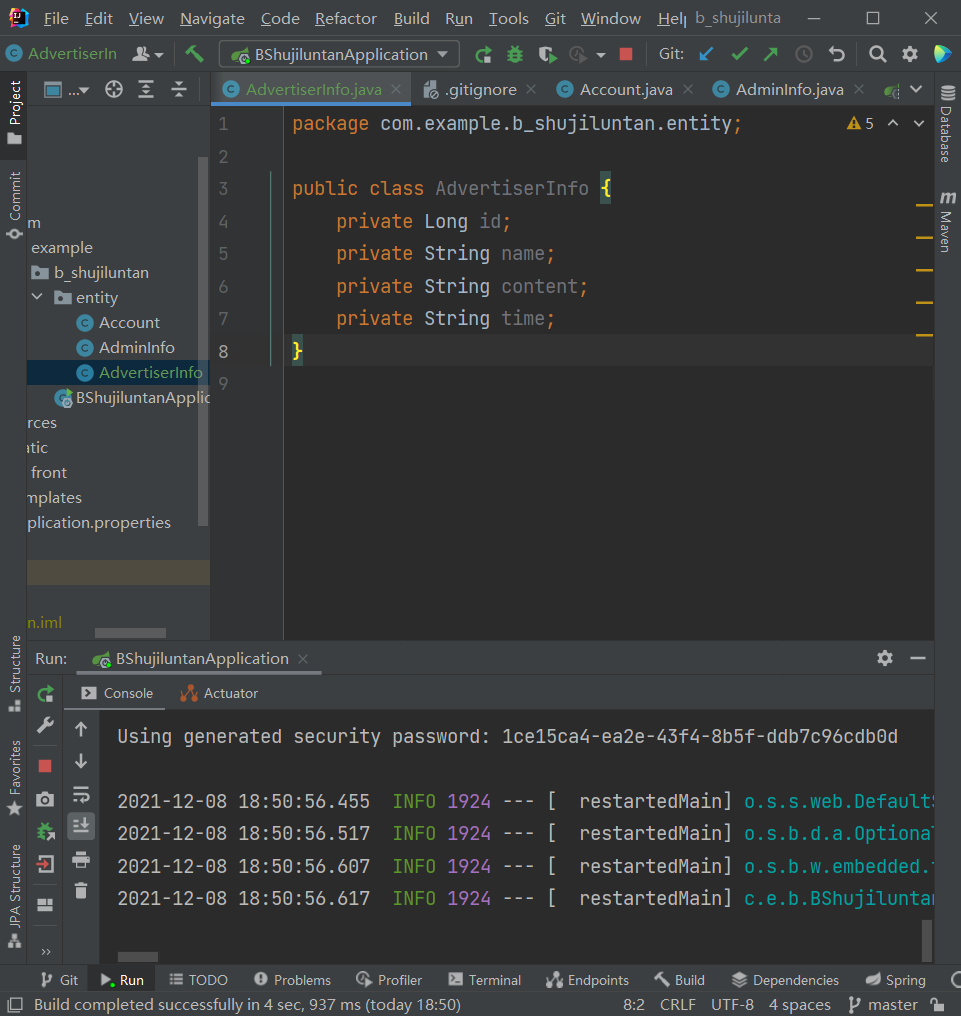
填写4个属性值,id-第几个公告,name-公告的名称,content-公告的内容,time-公告发布的时间

和之前一样除Id外的属性加上@Column注解,Id属性加上@Id和@GenerateValue注解,生成getter和setter方法

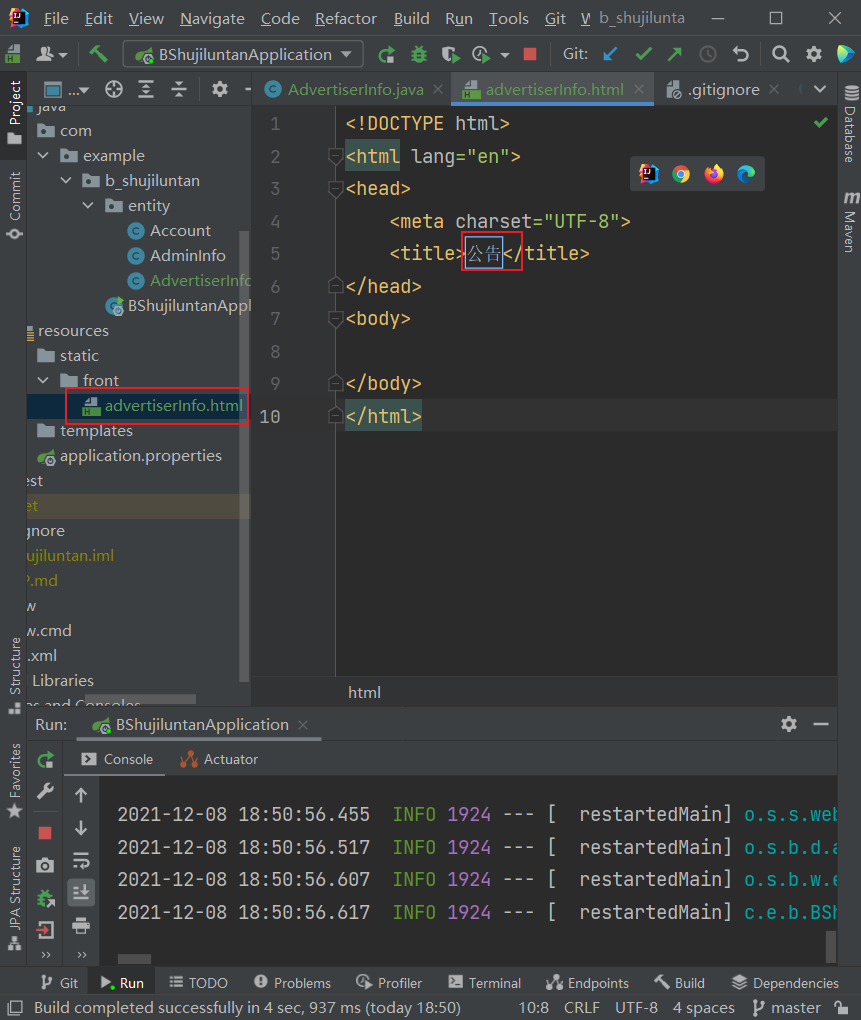
在static包中新建子包front,新建advertiserInfo的html的页面,此advertiserInfo为前台显示的公告信息页,之后还会写一个后台的公告信息页对其进行管理。

在front包的新建子包名为css。

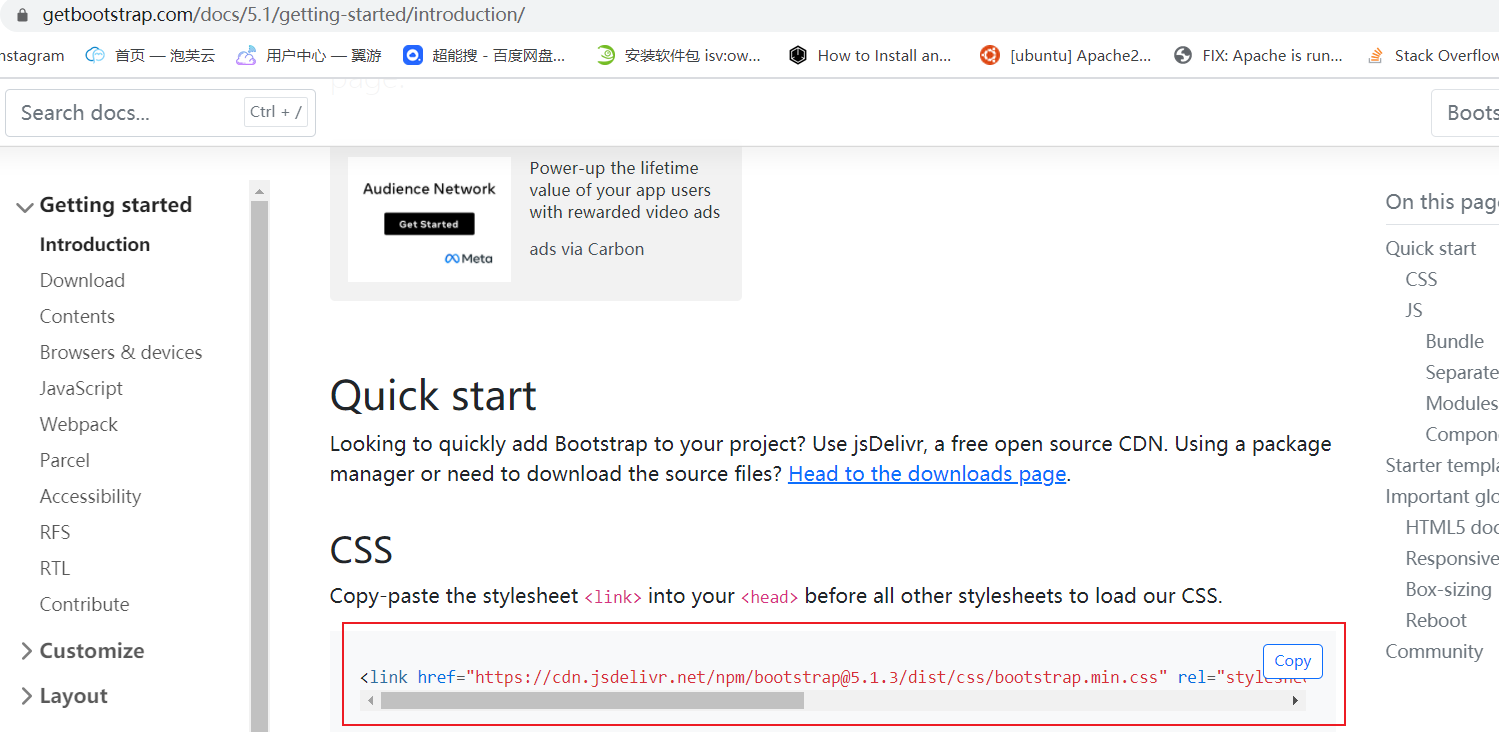
可去到bootstrap官网引入bootstrap的cdn,我们的网页使用bootstrap网页框架可简化我们的代码。

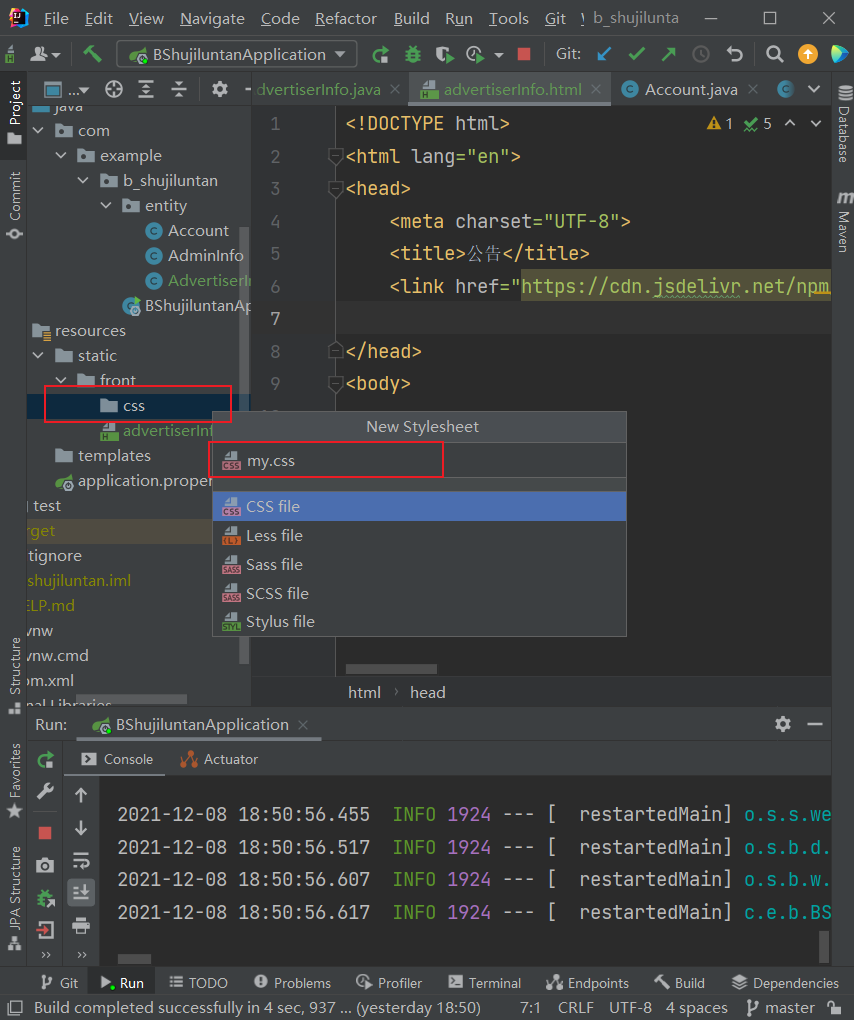
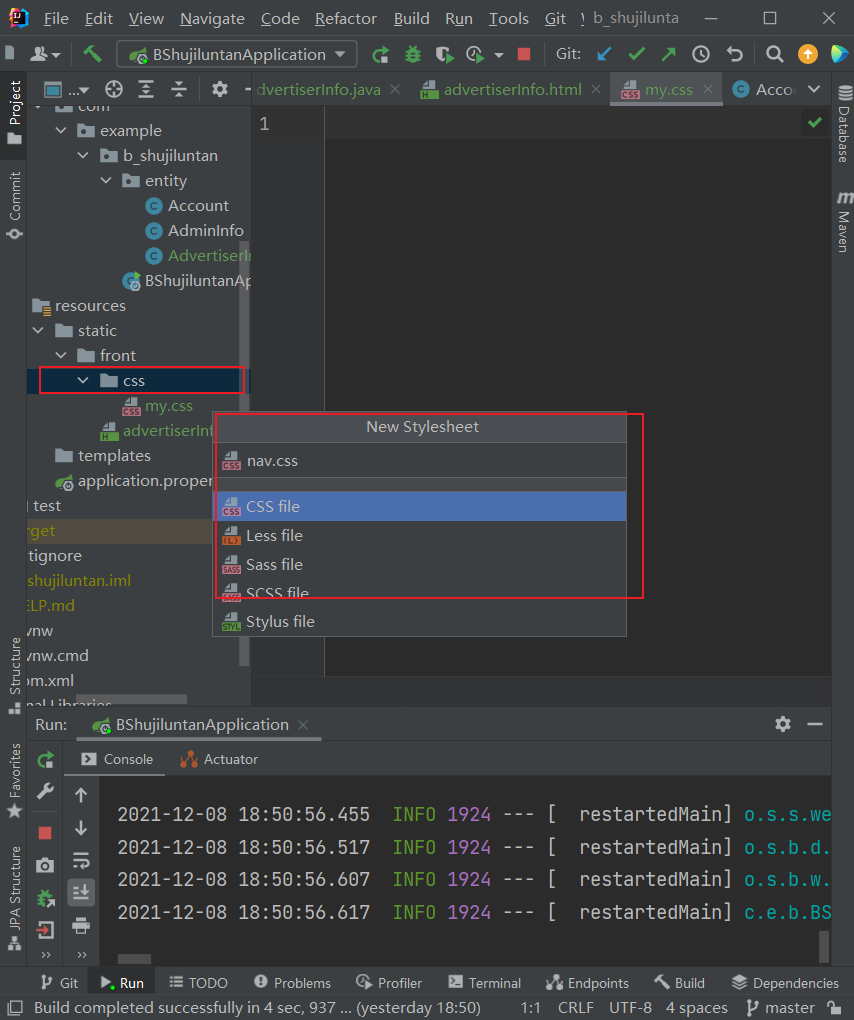
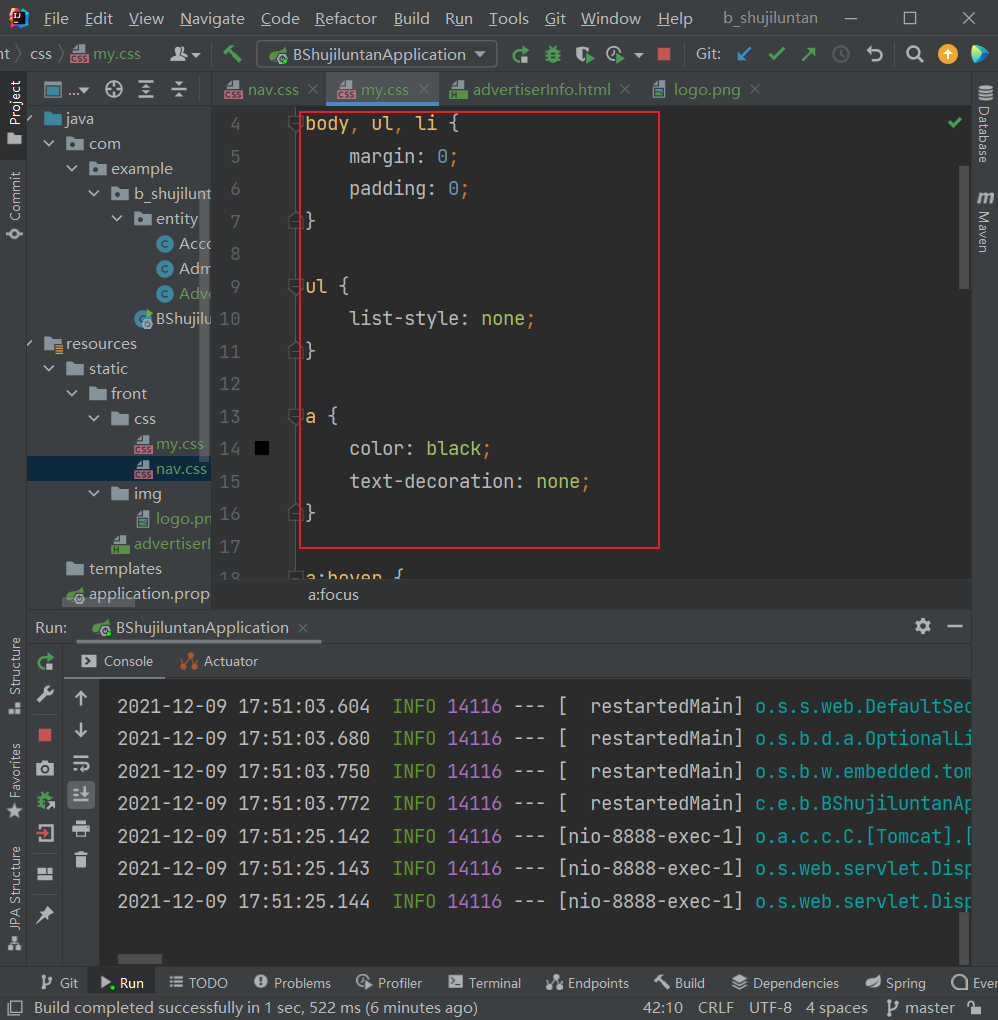
在css包中新建my.css和nav.css文件,意在使我们的网页更美观,按照我们的需要去定制我们所需要的效果。


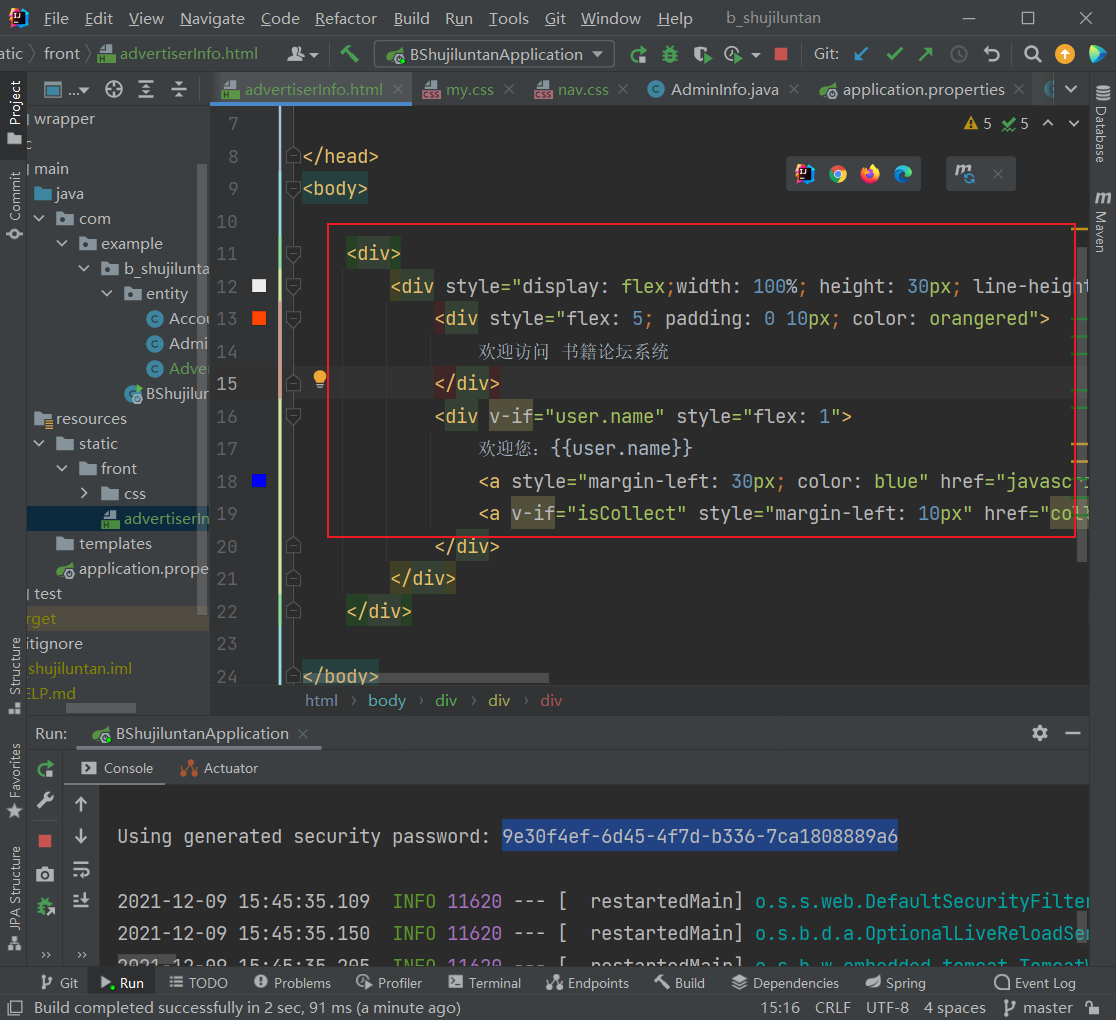
继续回到我们的advertiserInfo的html编写页面,编写出导航栏,v-if为vue的语句,我们稍后将进入script标签使其生效。

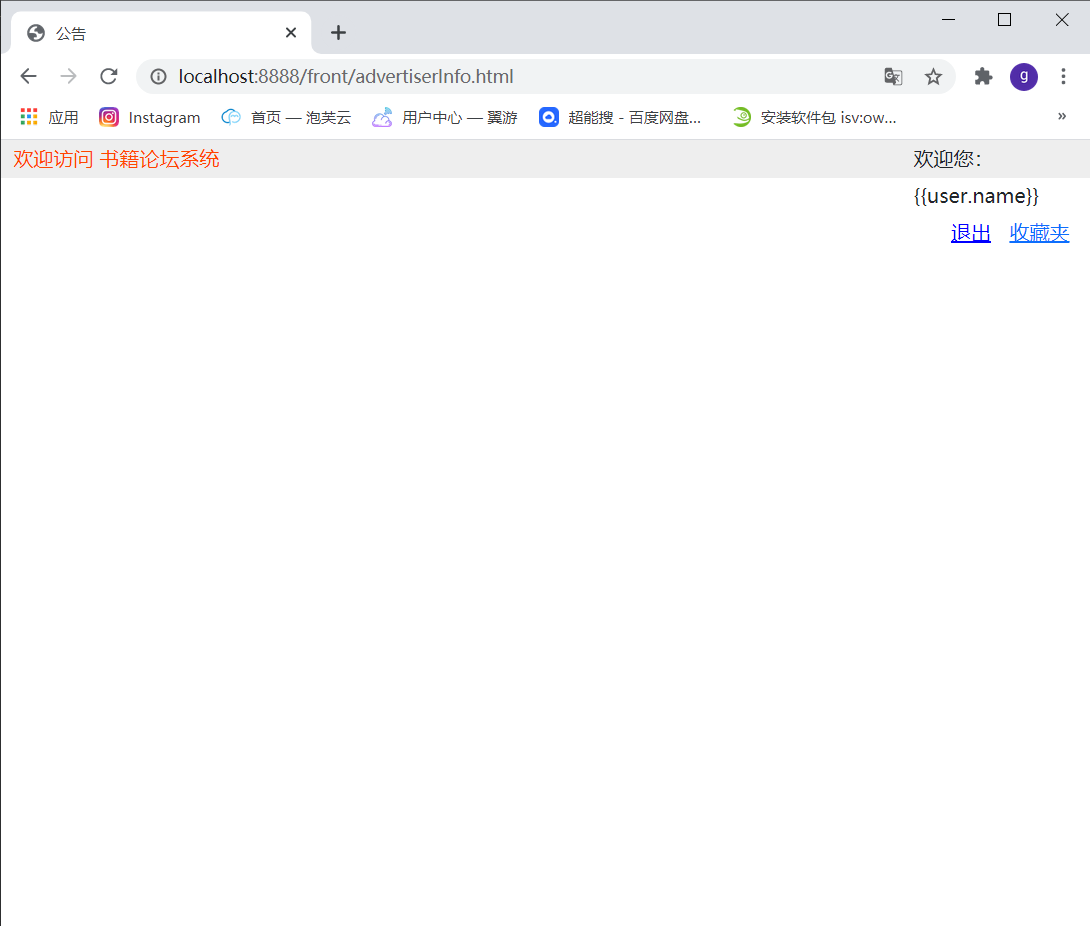
这时我们将会看到这个页面

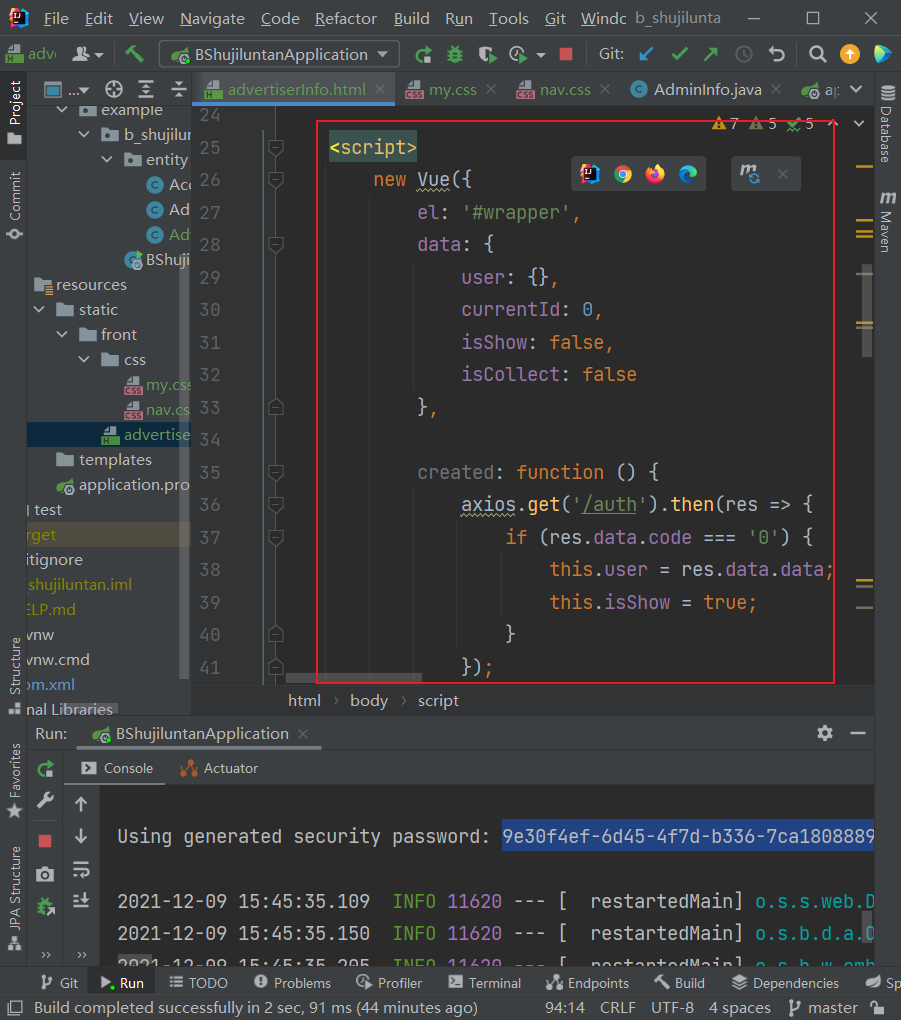
引入vue的script

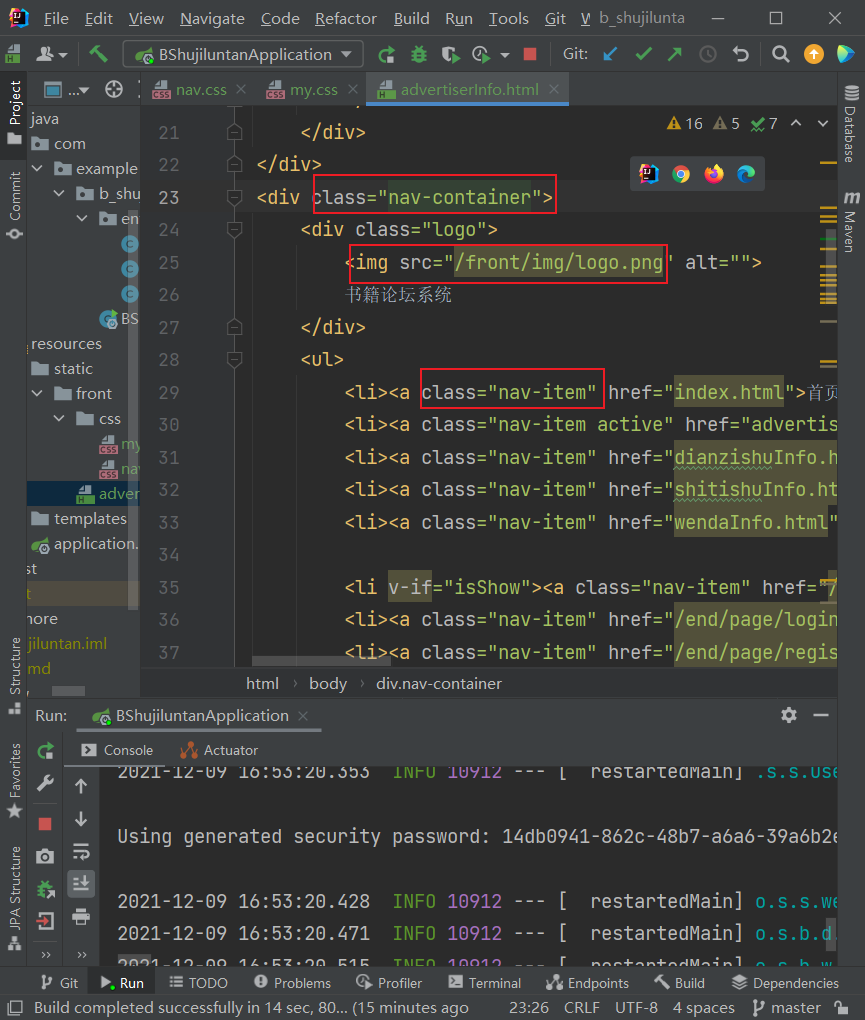
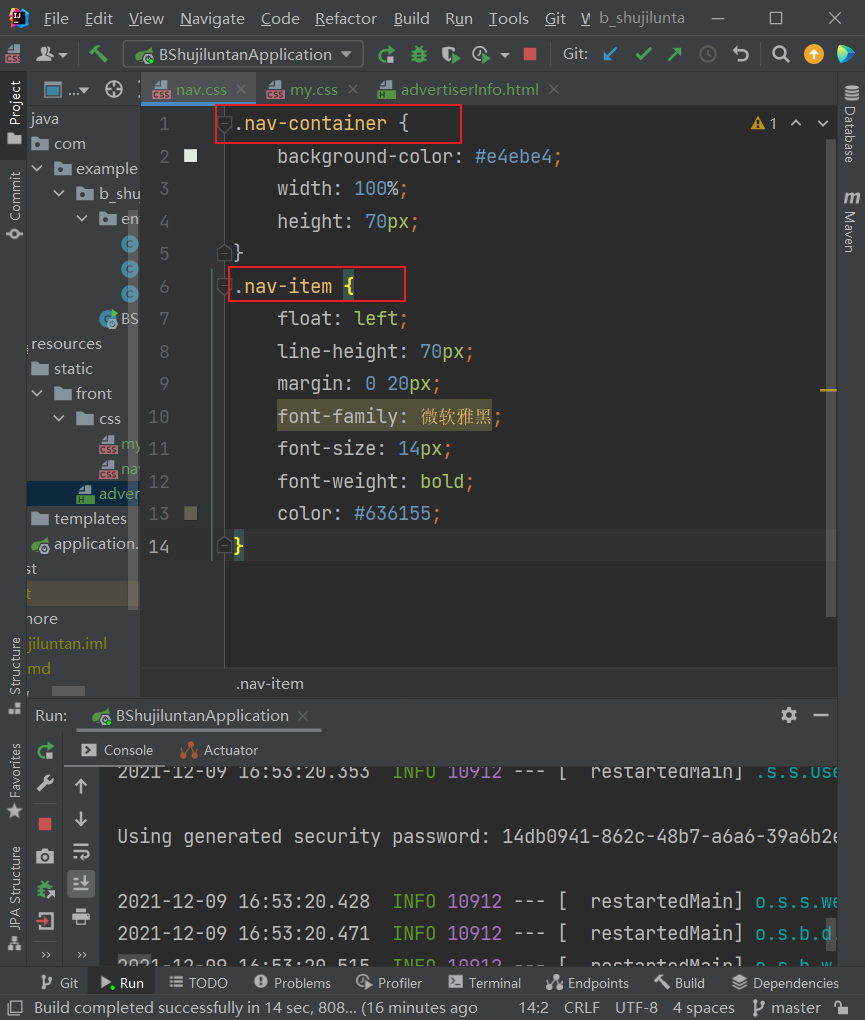
去到nav.css中编写,我们期望的样式


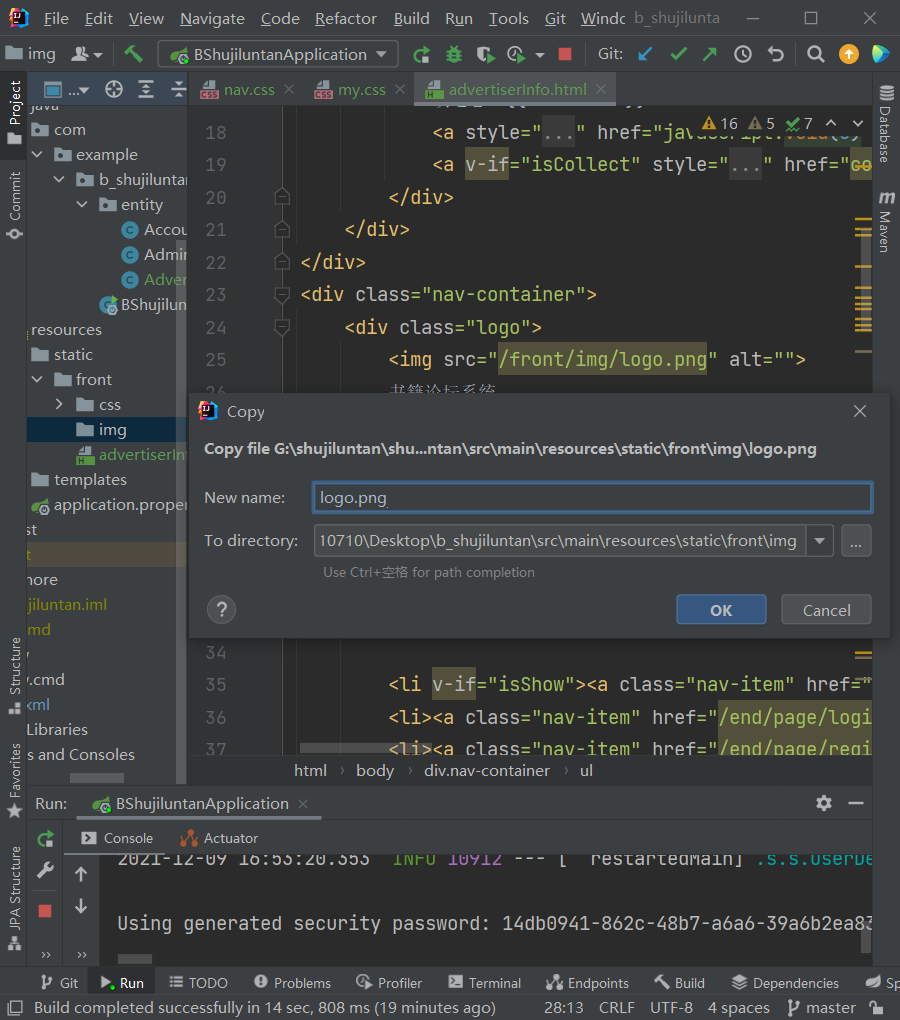
将图片copy入我们新建的img文件夹中,以相对路径访问。

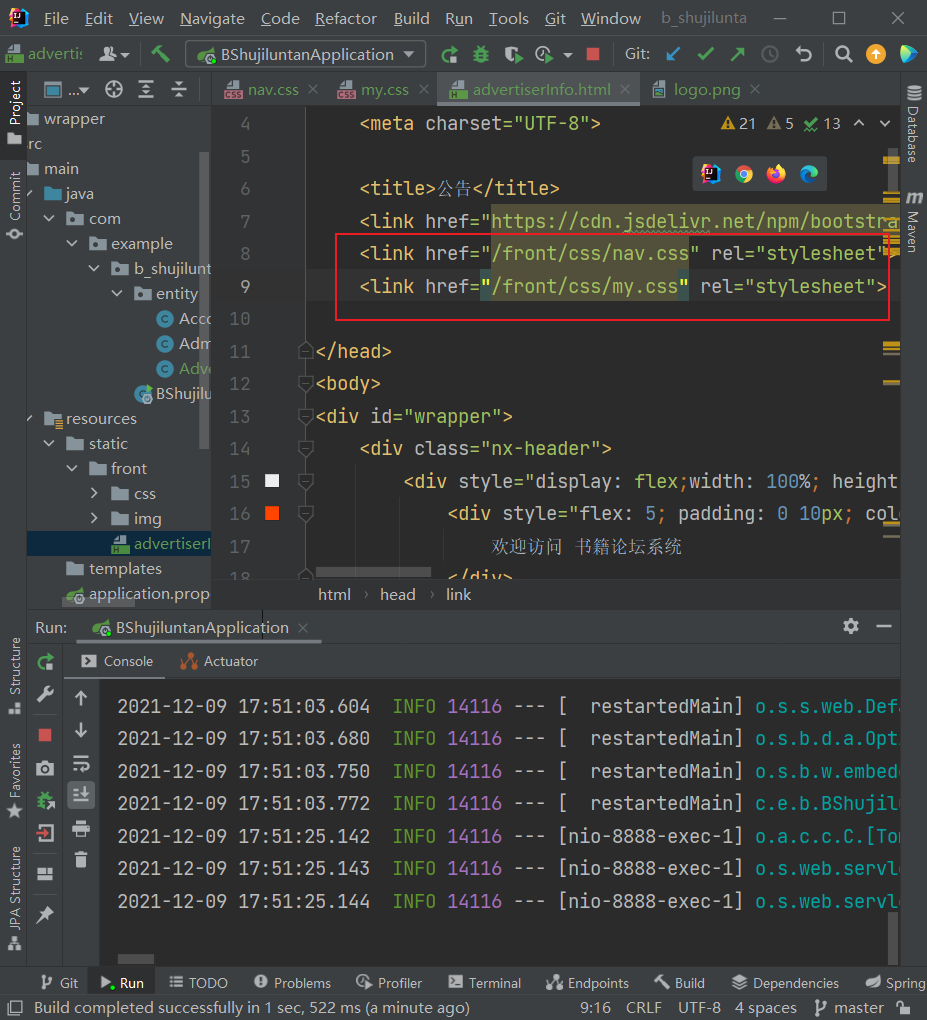
引入刚刚编写的nav.css和my.css

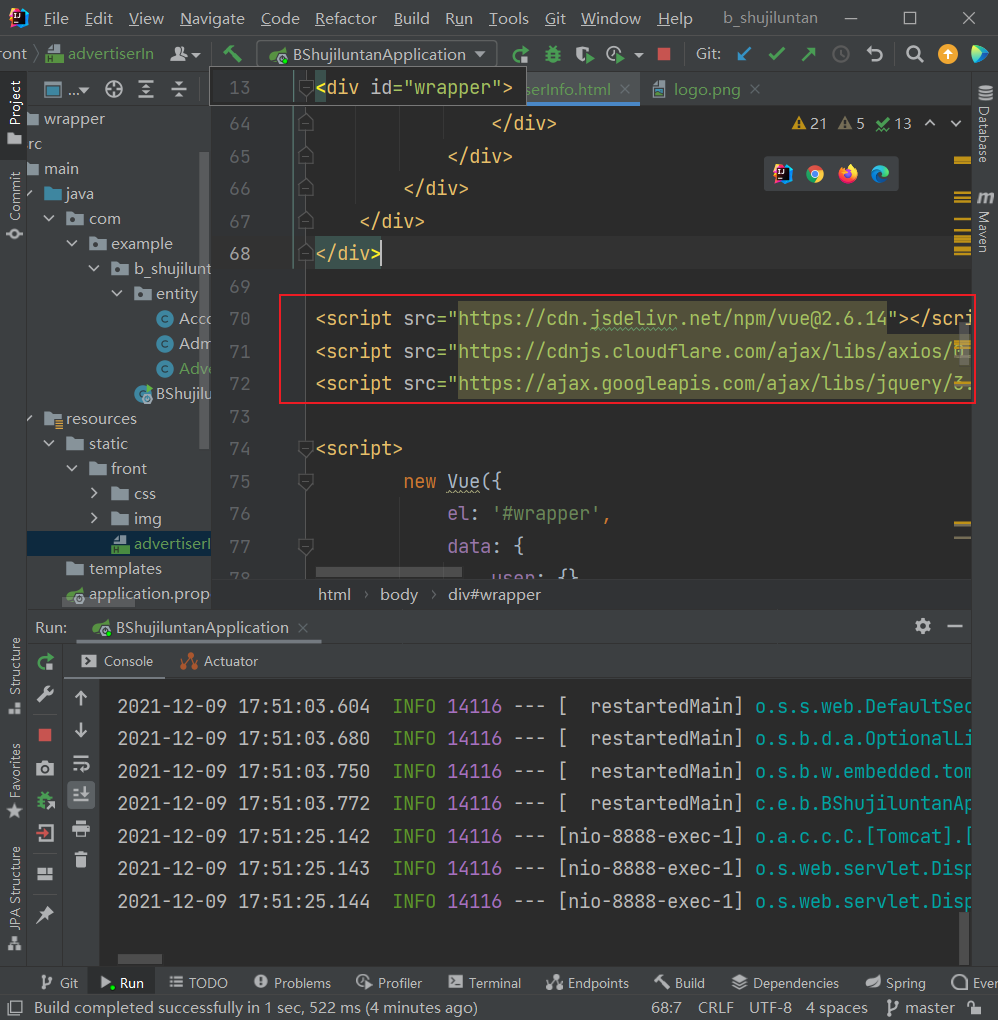
同样通过cdn的形式,引入vue.min.js、jquery.js、axios.js,使我们编写的样式生效

去到my.css编写我们所需要的样式

此时打开再刷新一下会看到一个漂亮的页面,但是图片未加载出来,原因未知。

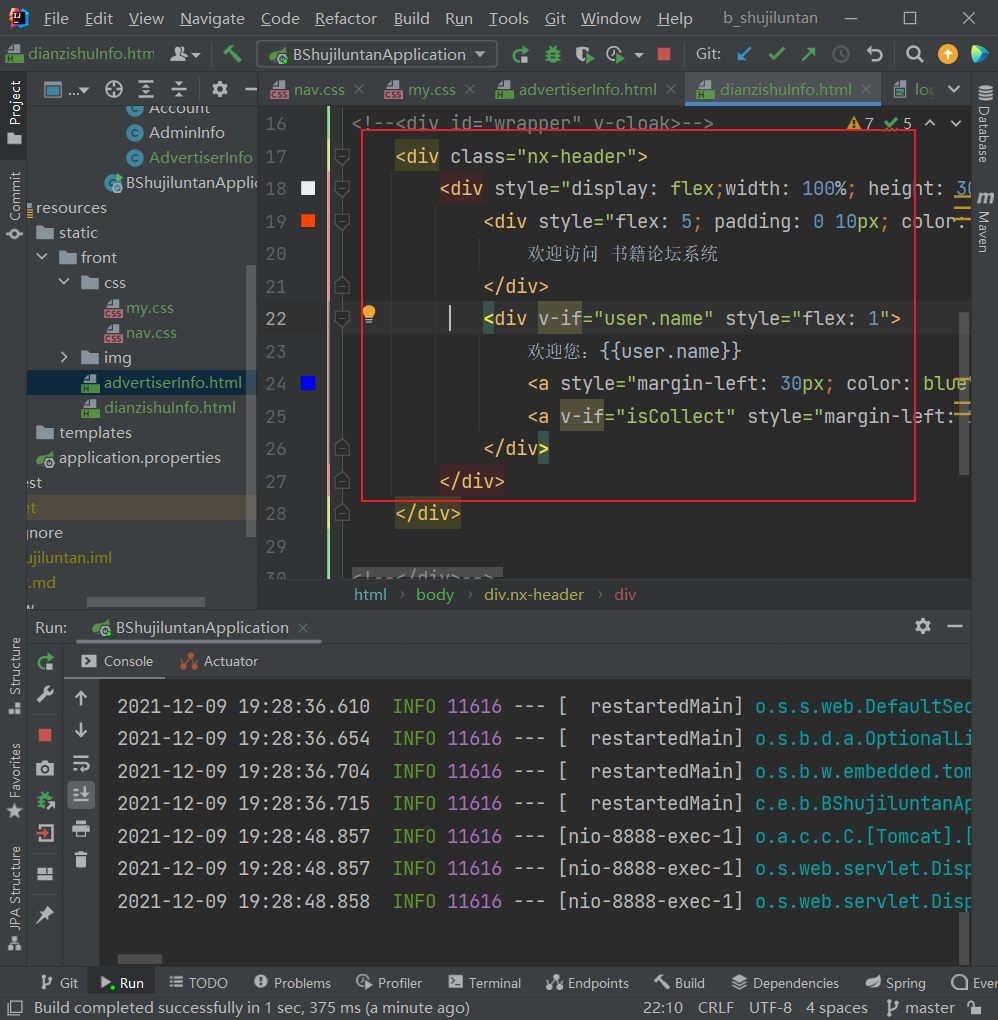
接下来我们新建一个电子书信息页,导航栏还是和之前的代码是一样的,直接copy就行。

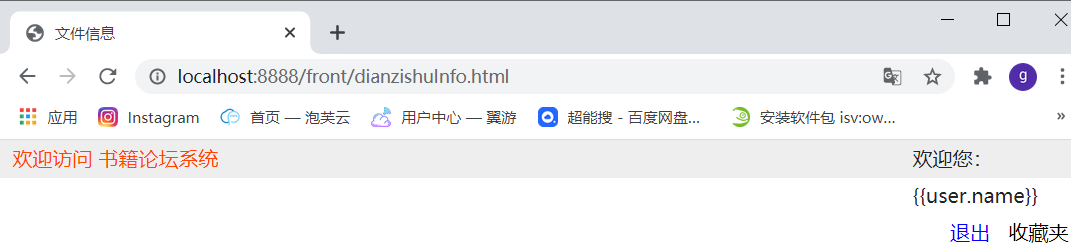
打开访问后会看到这样一个界面

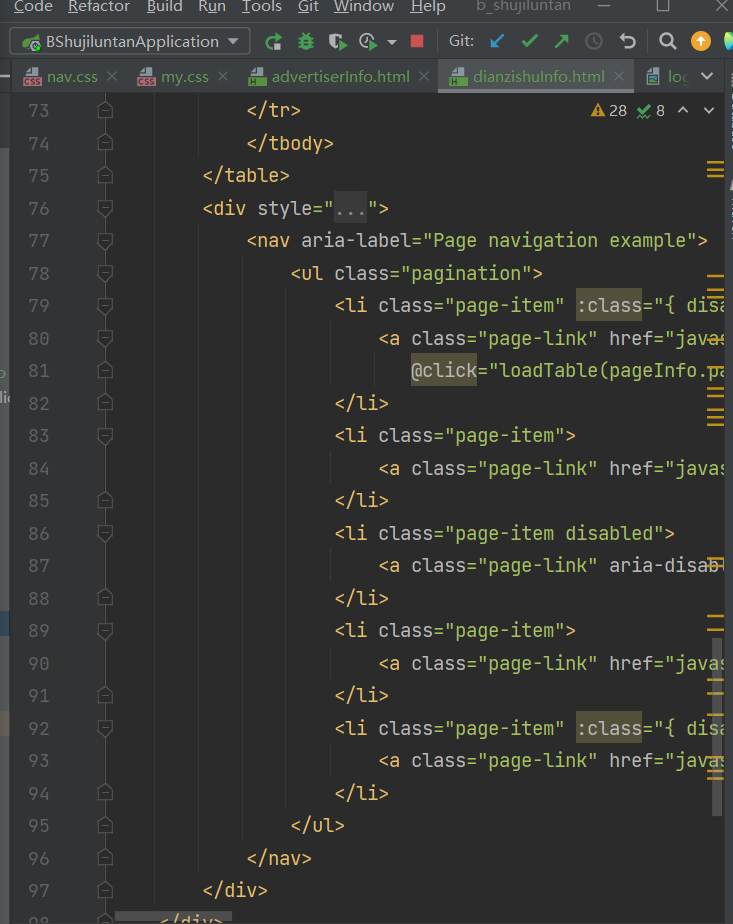
继续编写我们的代码

打开去访问会看到这样一个页面

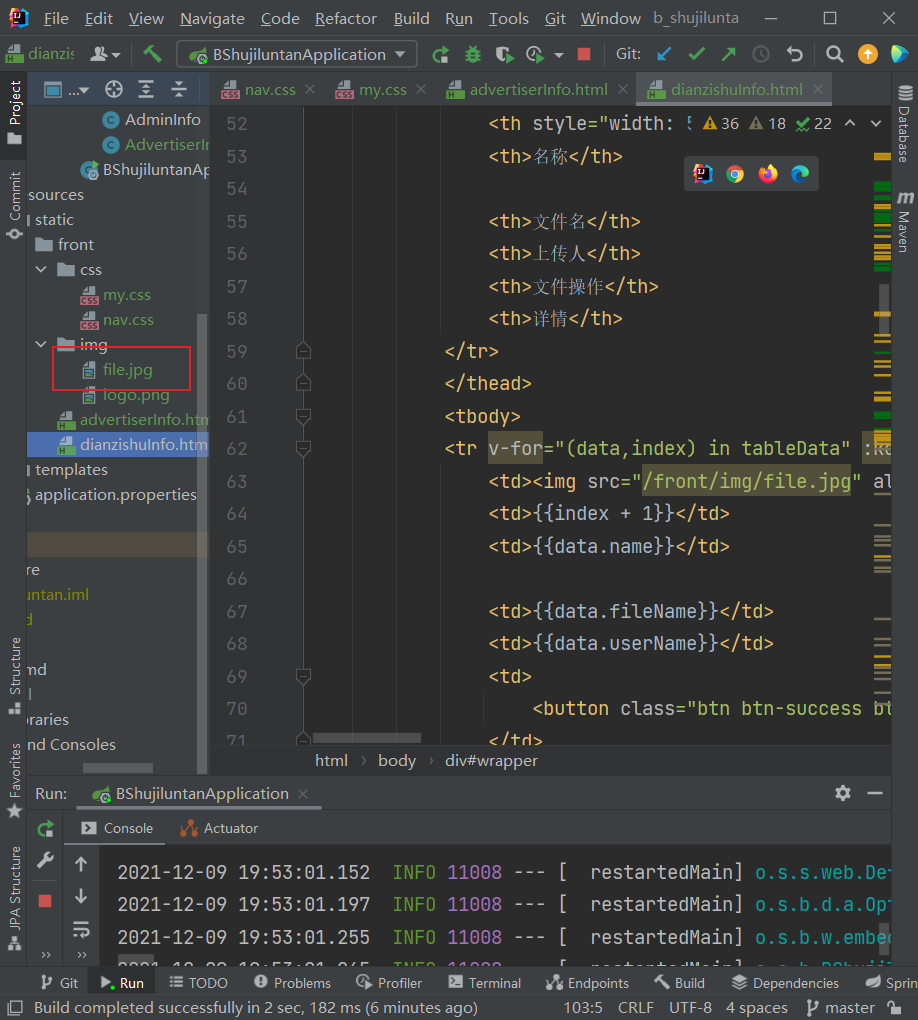
像之前那样引入jquery.js、bootstrap.min.js、jquery.metisMenu.js、axios.js、vue.min.jss的cdn,再编写vue的语句达到我们想要的效果,此时打开页面会看到较为漂亮的页面。

将file.jpg添加到img中方便我们用相对路径访问

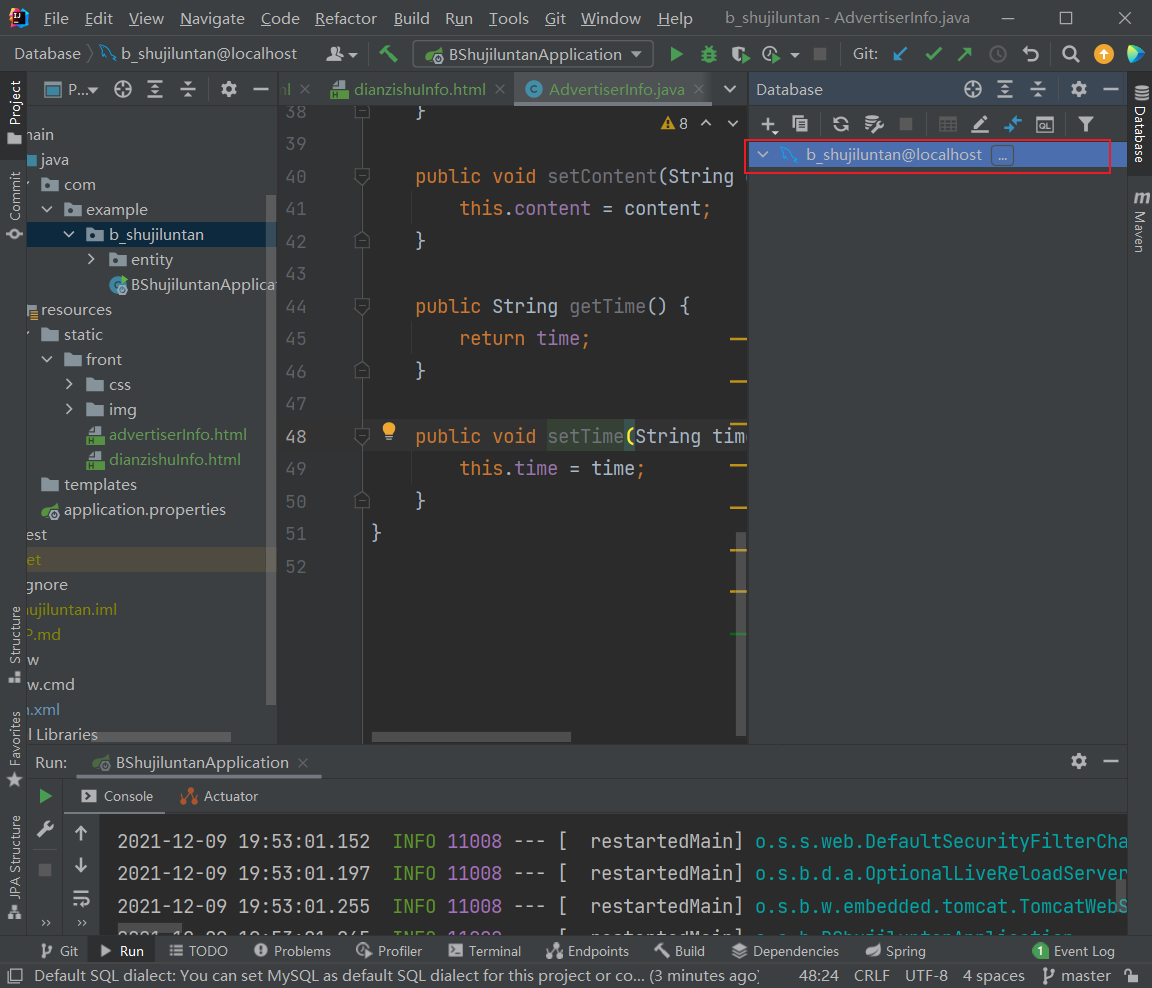
在Intellij Idea中配置并连接我们的数据库

现在我们来编写一下后端层次结构代码,我将自下而上编写
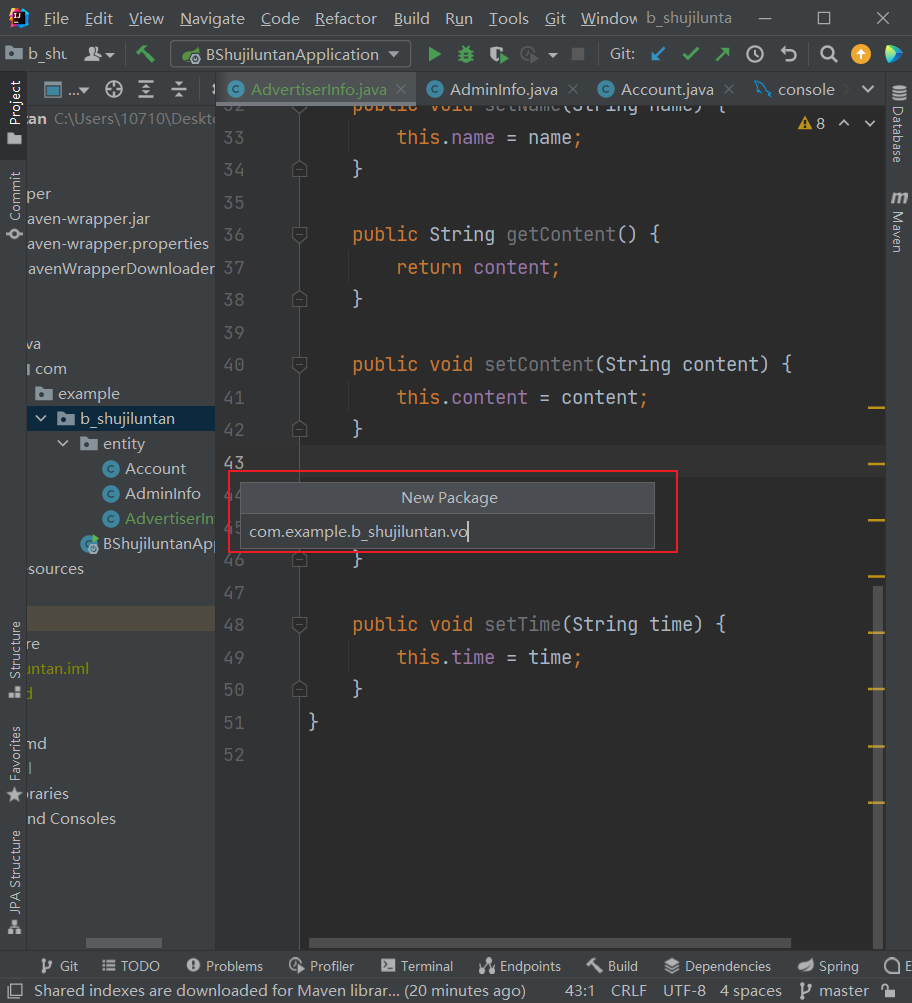
在主包中新建子包名为vo,用于存放视图层的对象,是给前端的东西。

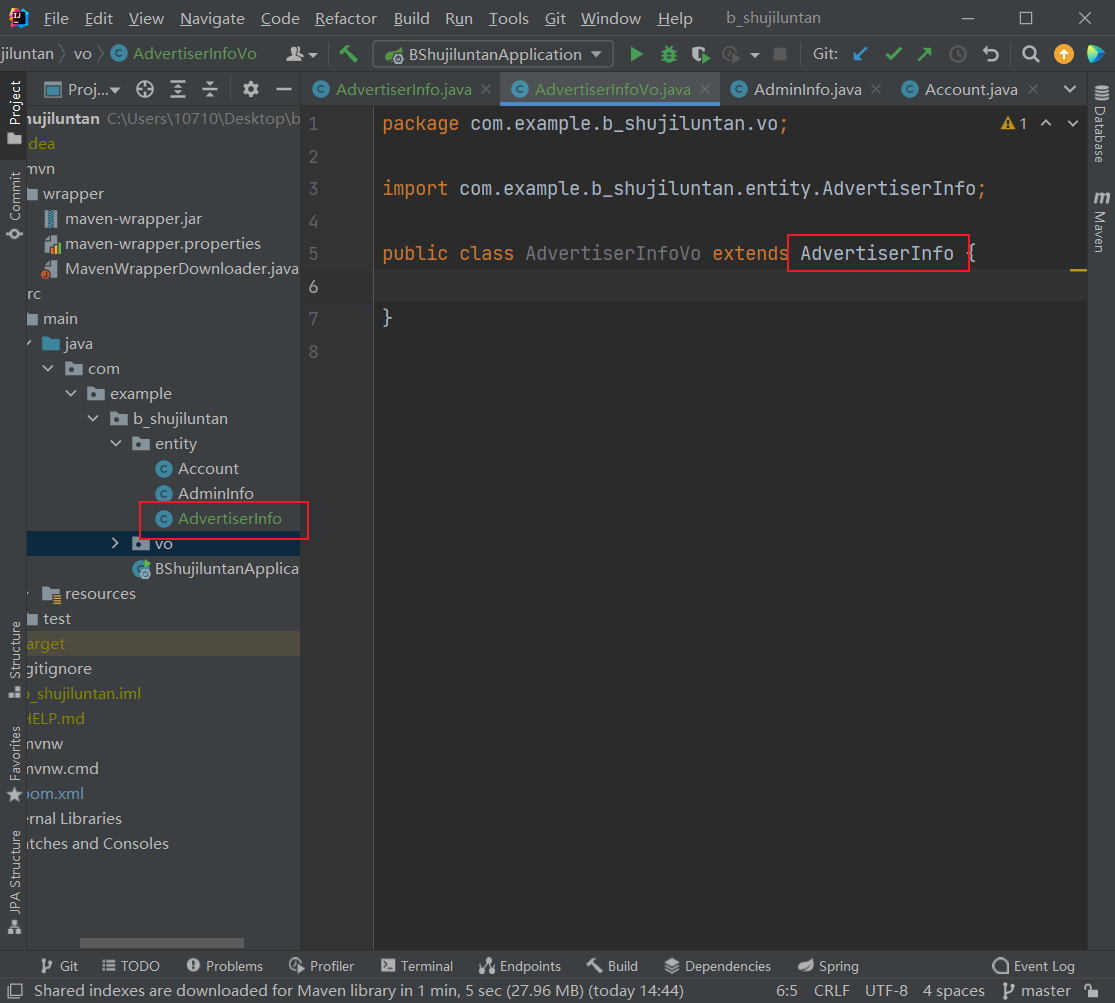
在vo包中的AdvertiserInfoVo继承之前写好的AdvertiserInfo类的属性

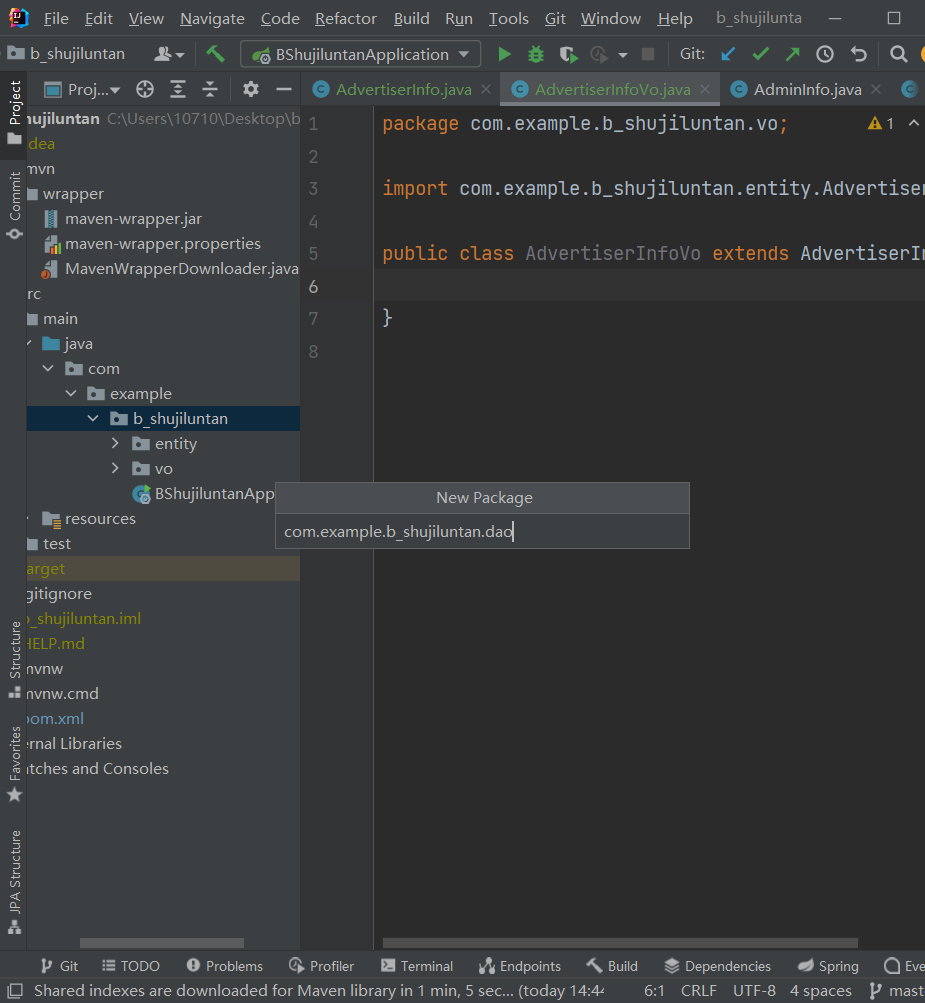
在主包中新建dao子包,用于存放数据接入层的后端代码。

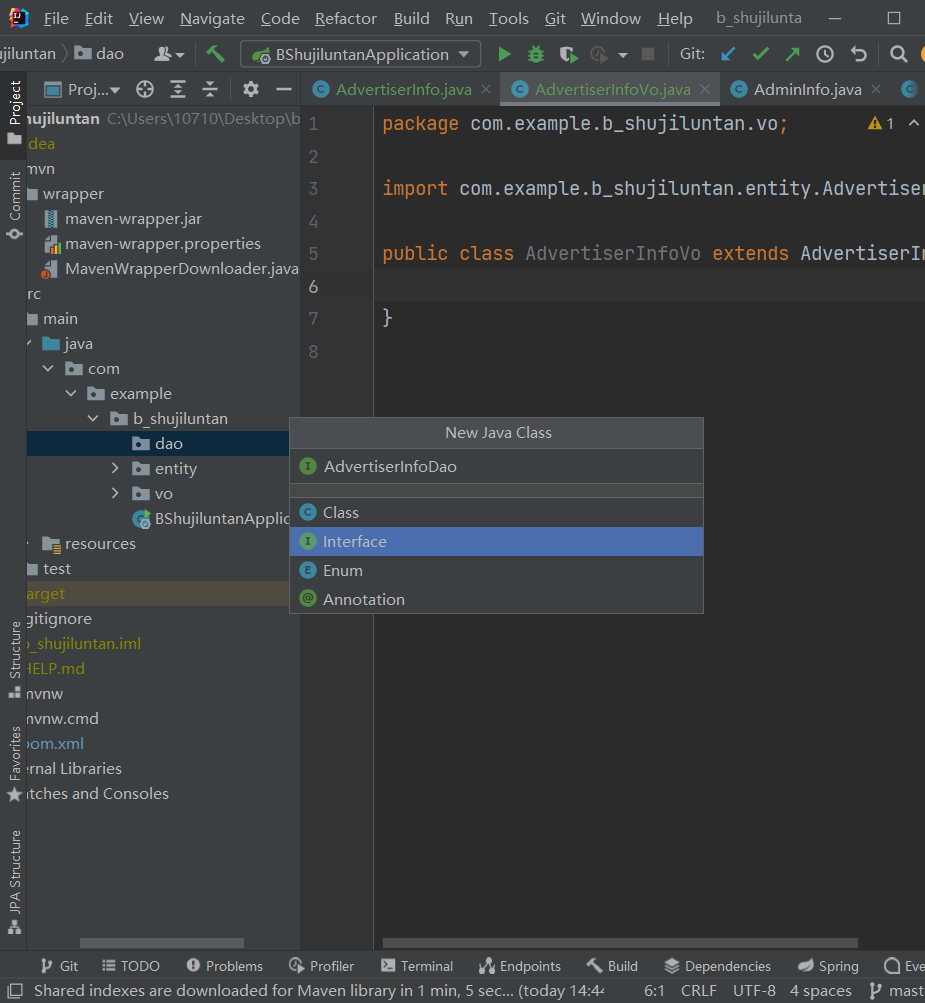
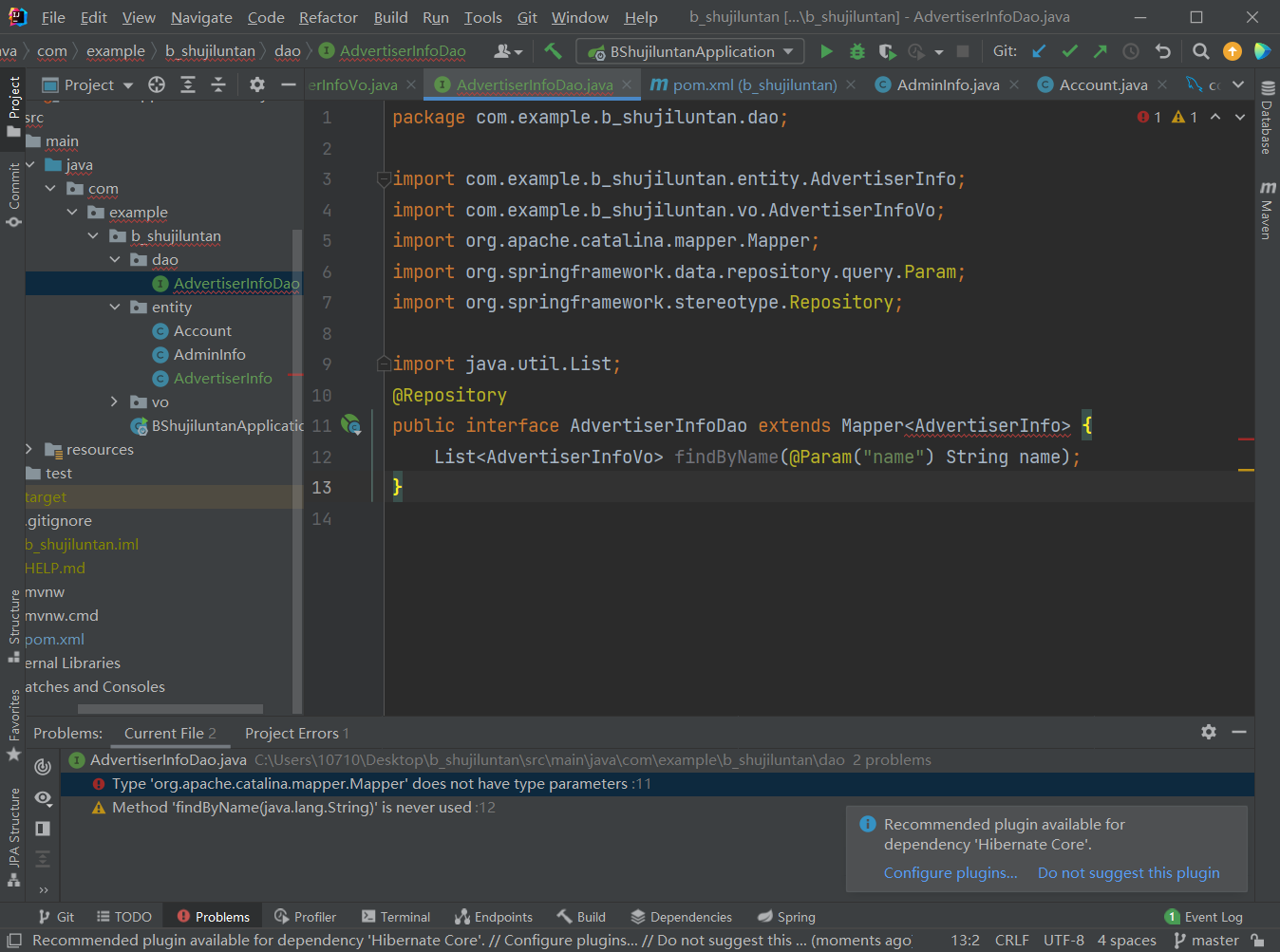
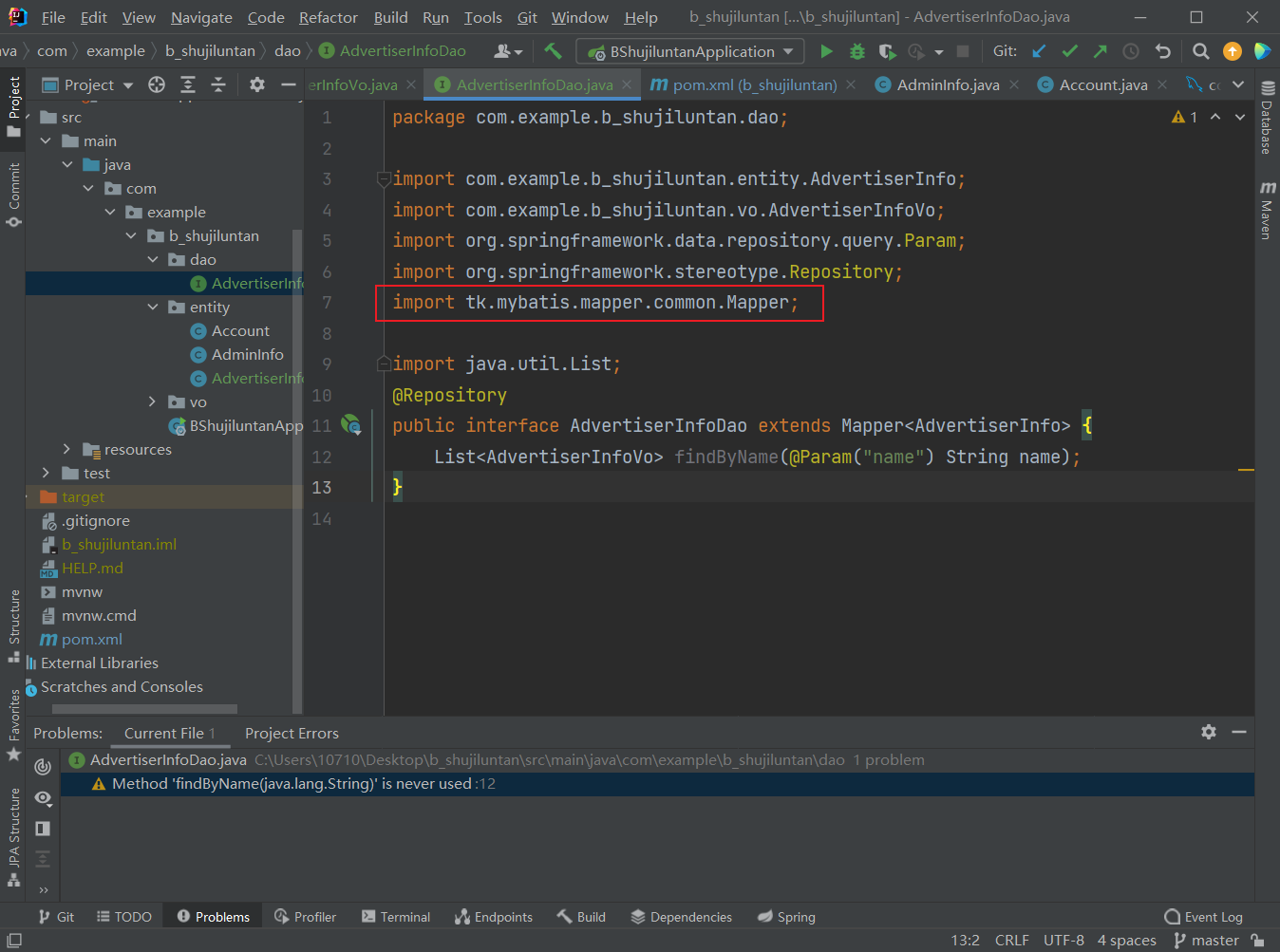
在dao包中新建AdvertiserInfoDao的Interface类。

Mapper用法
@Param用法
@Repository用法

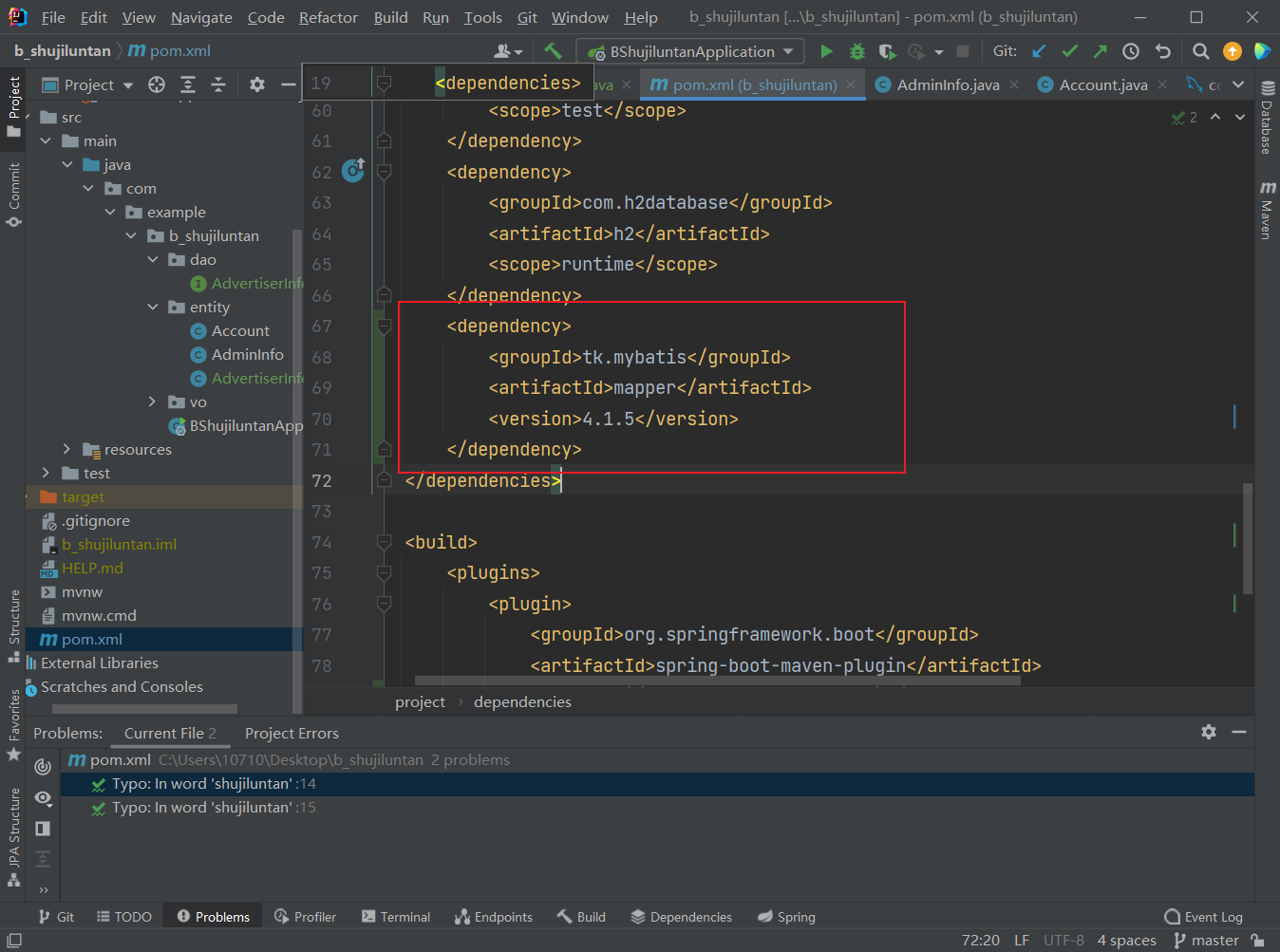
引入mybatis依赖,以使用mapper方便对数据库的操作


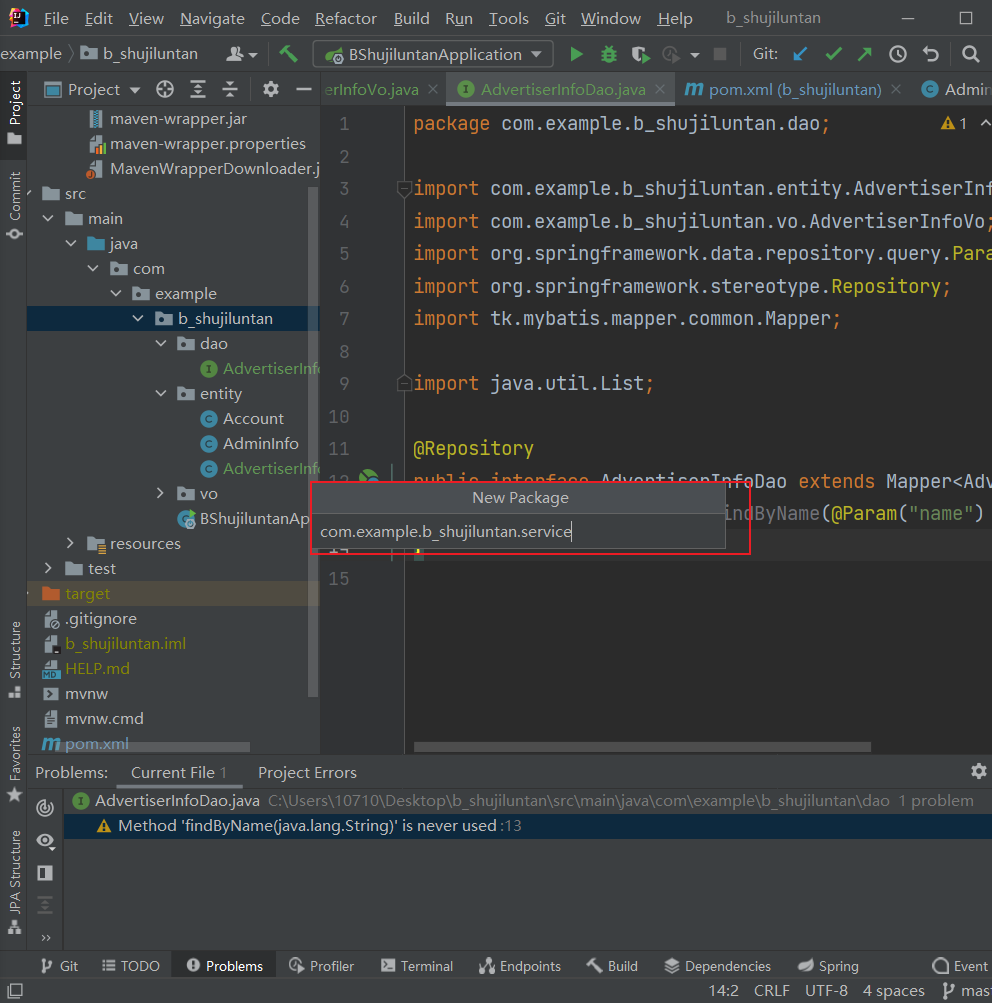
在主包新建service子包,用于存放业务层代码

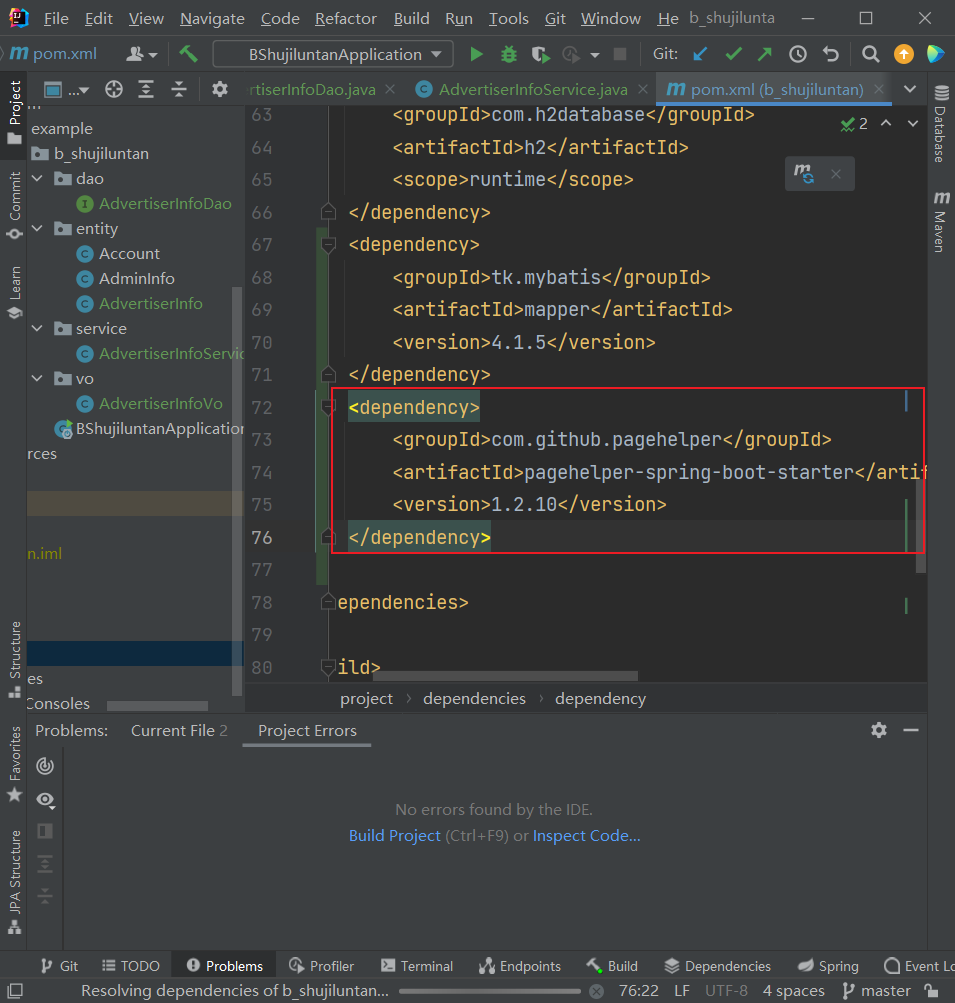
引入稍后要用到的pagehelper依赖

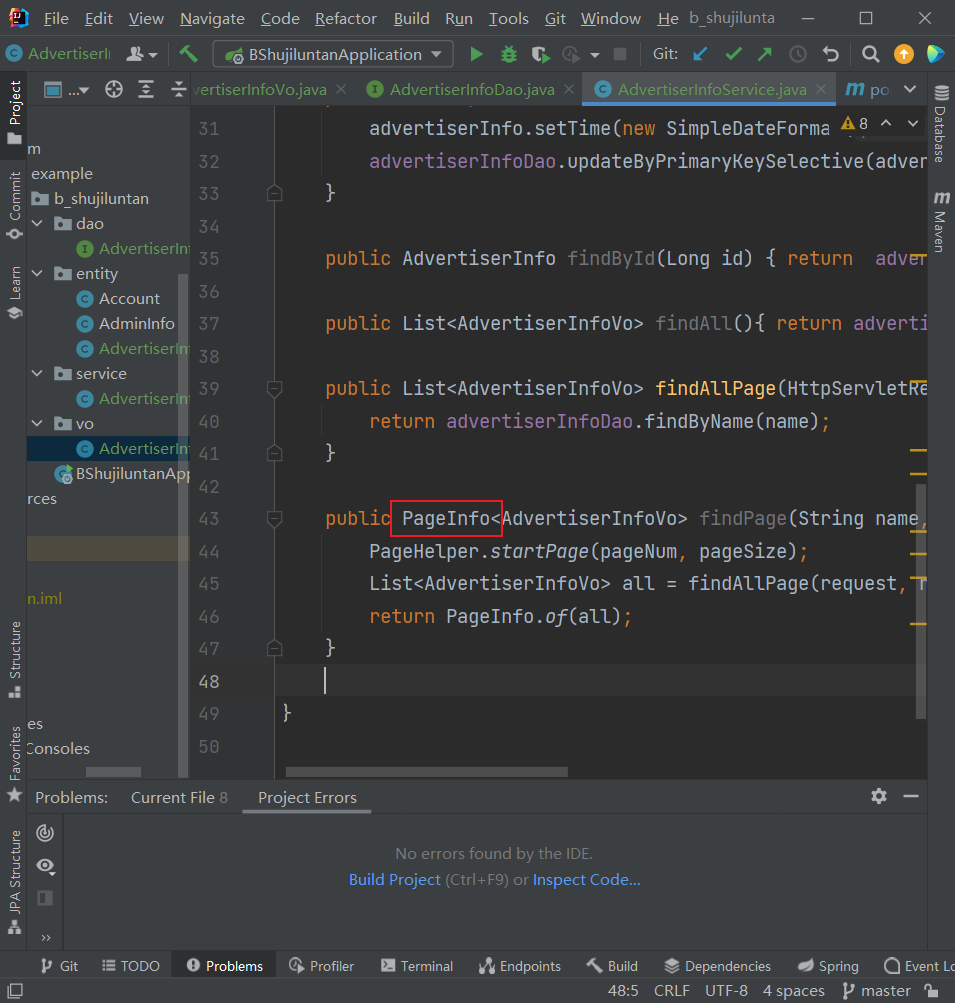
在业务层中编写查找方法

此时可以在主包中新建controller子包,存放控制层代码

我们可以先不着急写控制层的代码
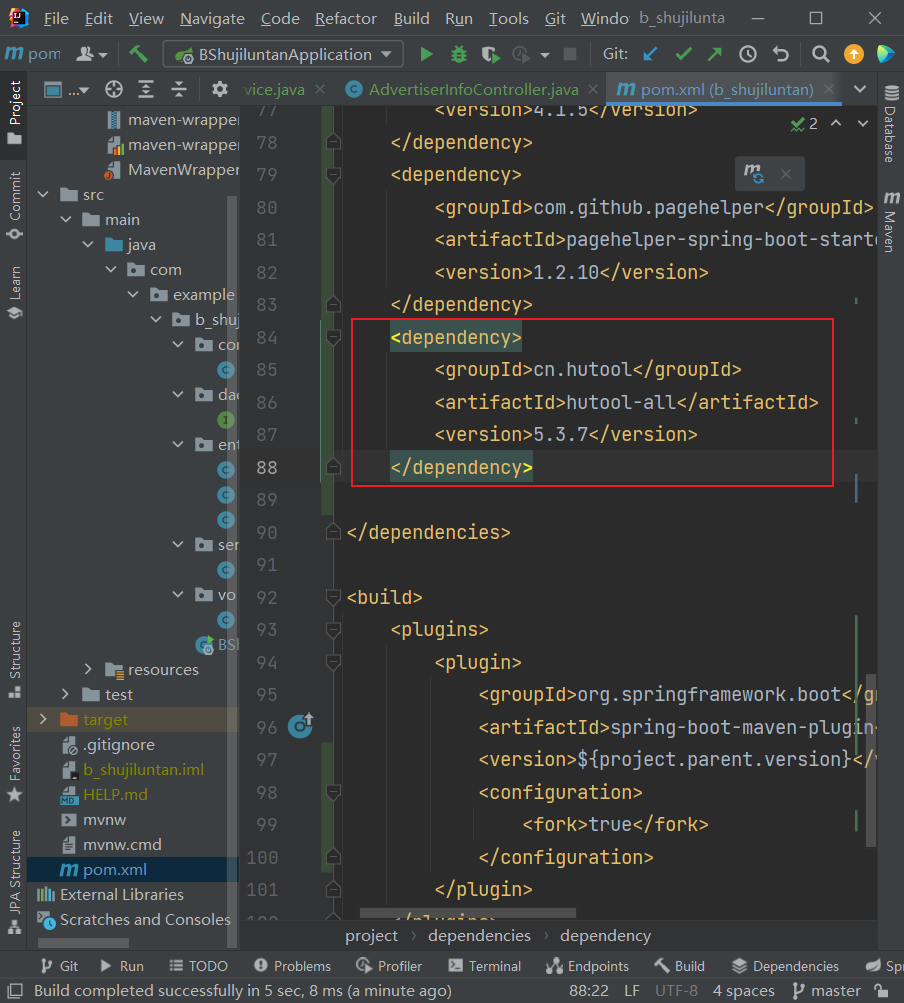
引入待会要用到的依赖

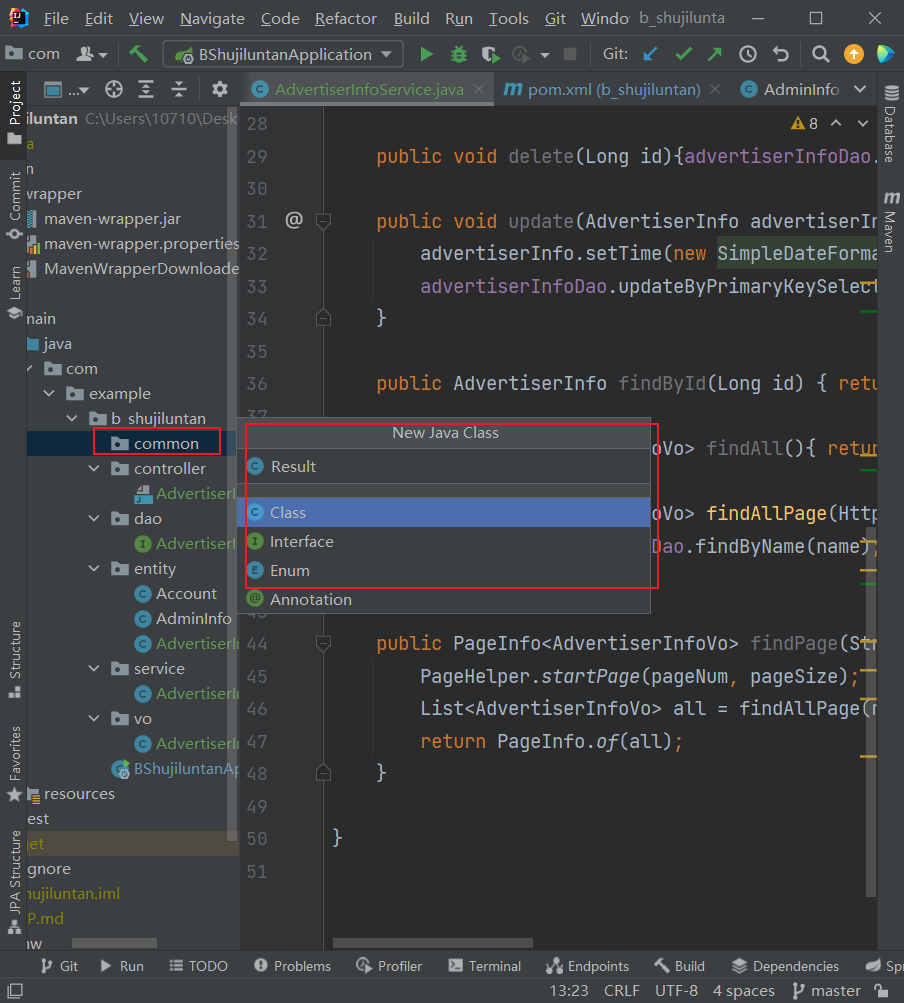
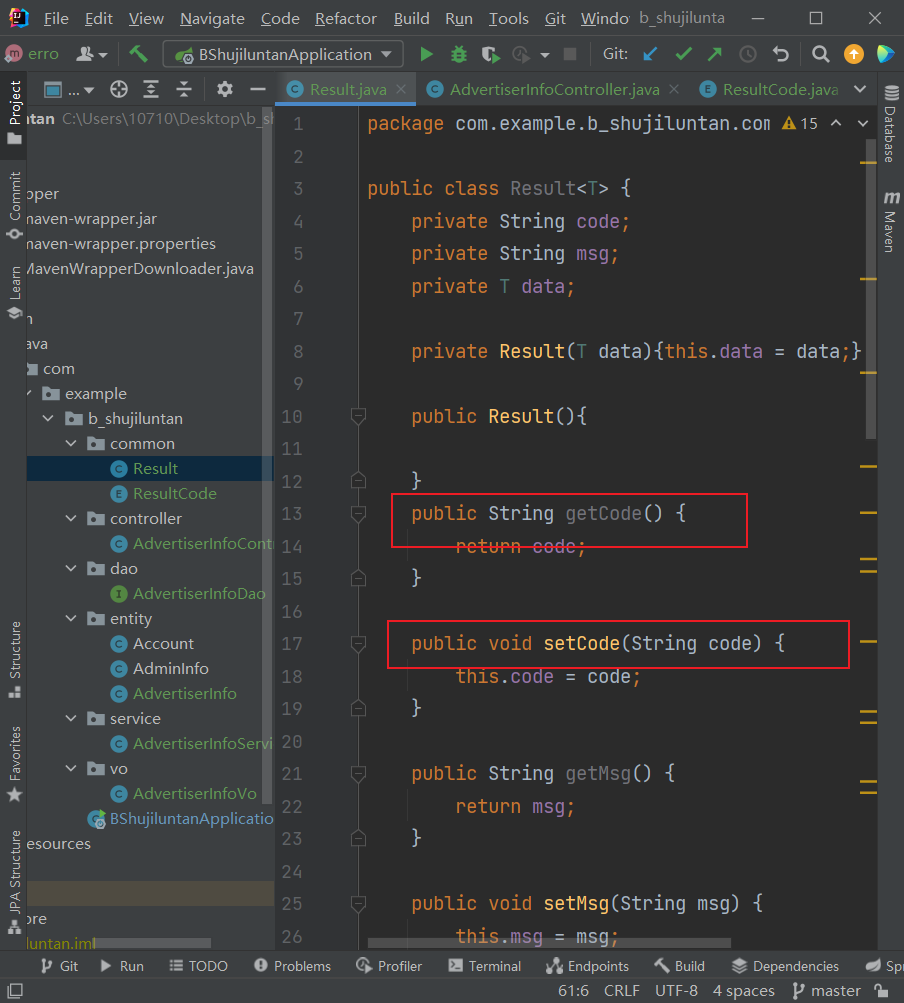
在主包中新建子包common,创建Result类,用于定义执行返回的结果

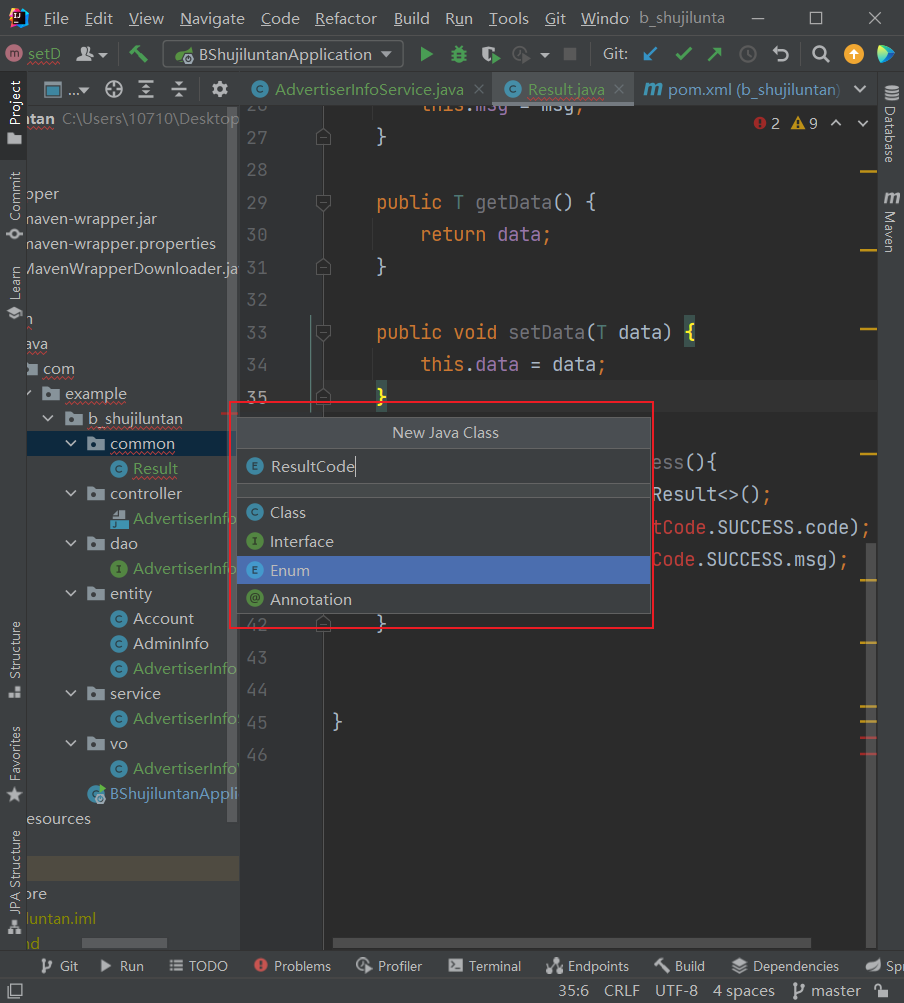
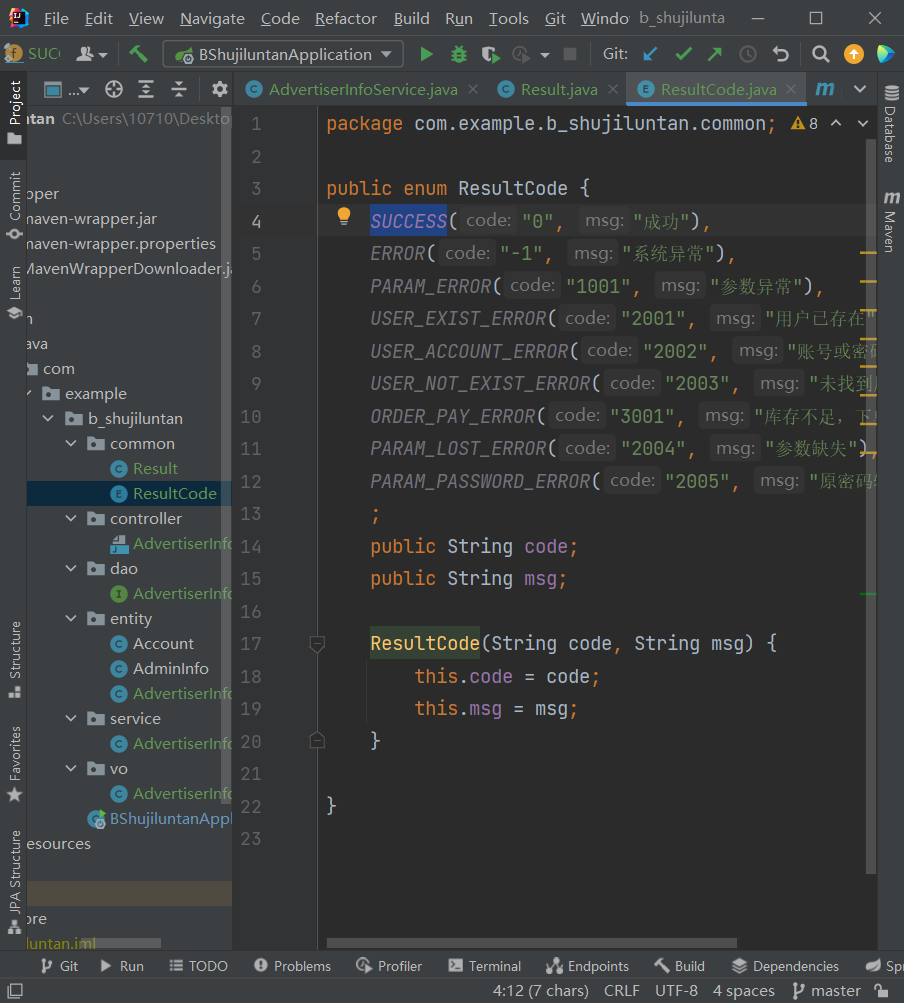
创建ResultCode枚举类,列举出返回的状态


在Result类中生成getter和setter方法

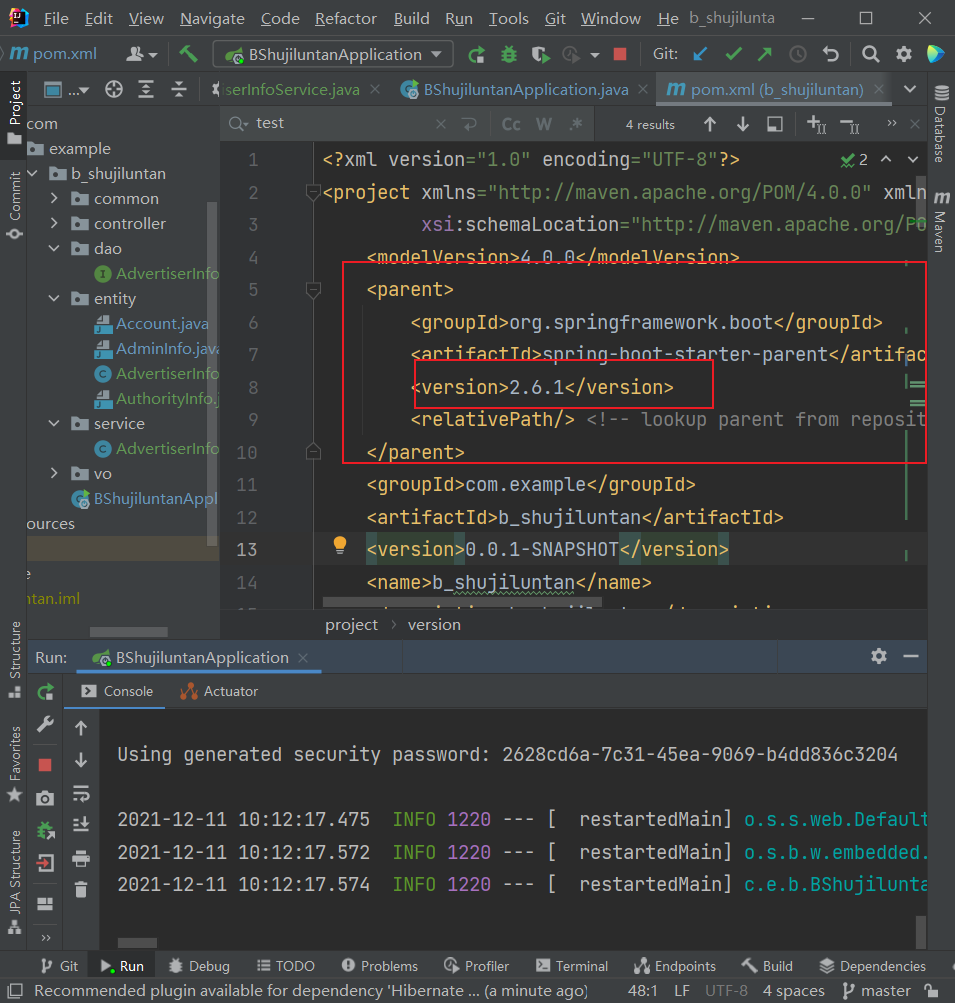
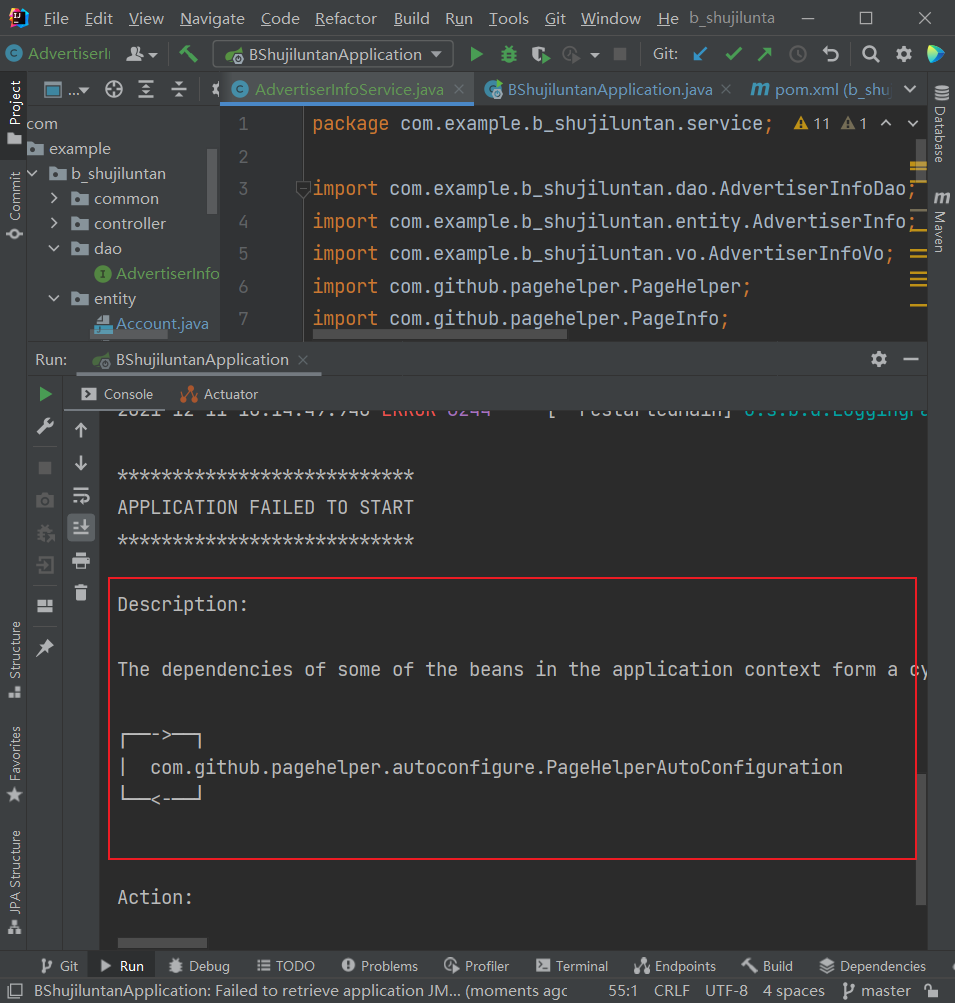
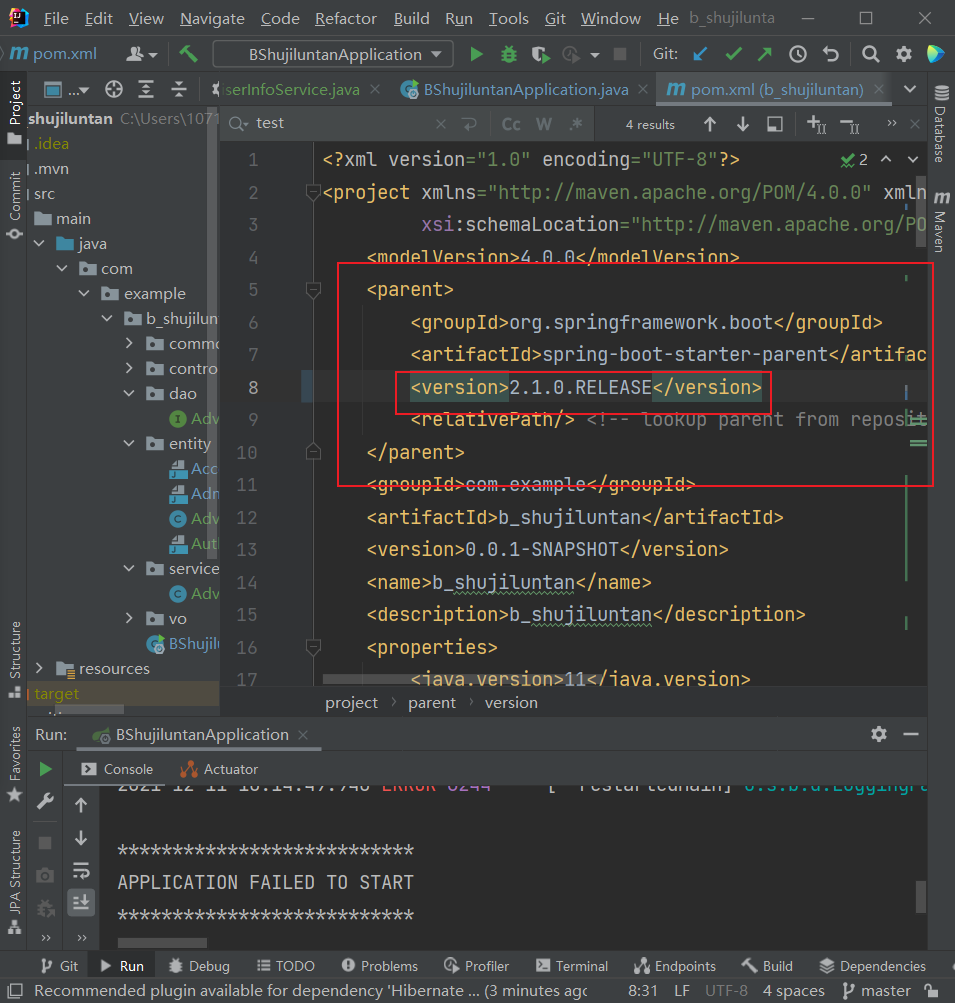
此时要注意更改maven中的spring-boot-start-parent版本,否则会导致循环依赖的报错问题



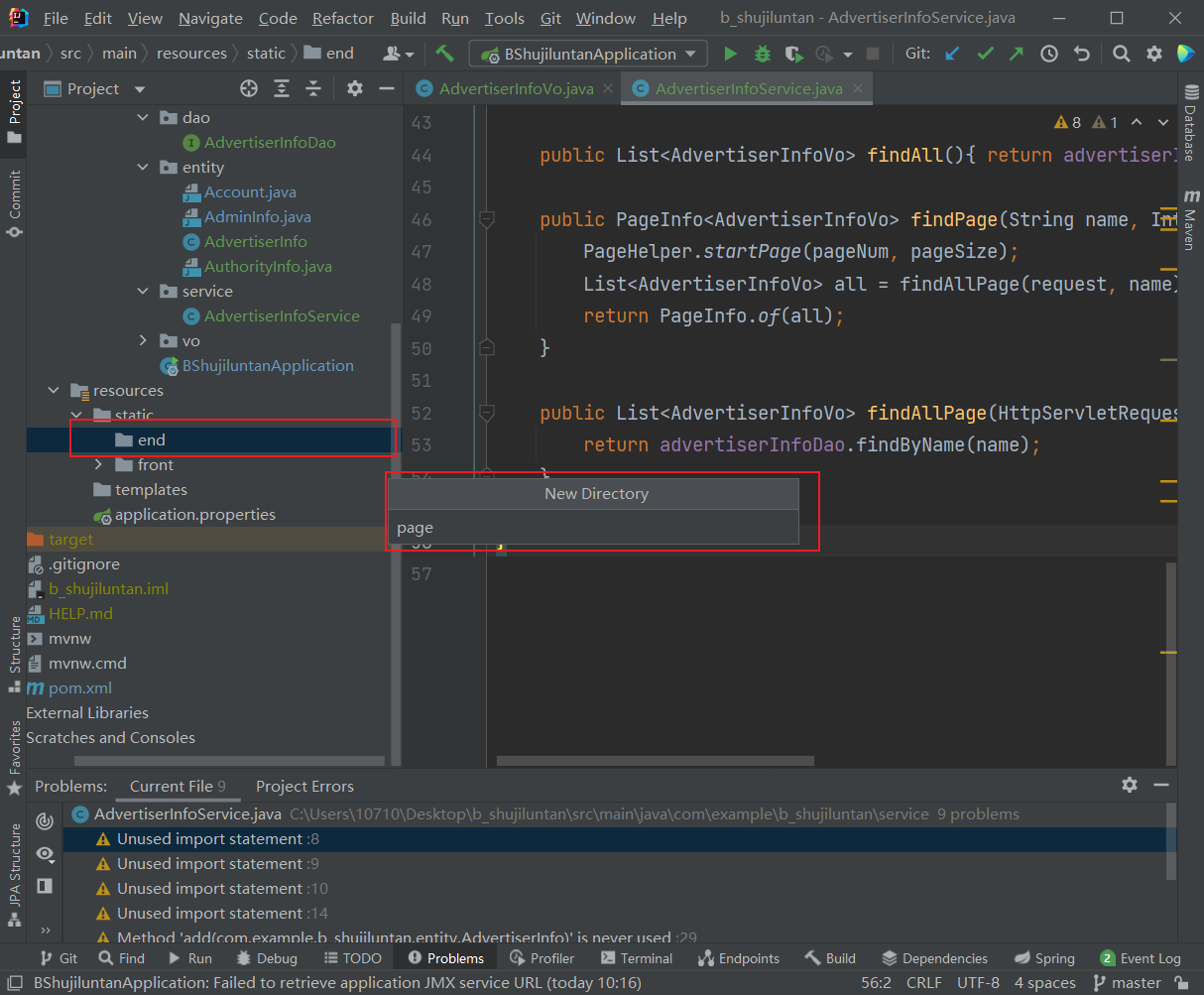
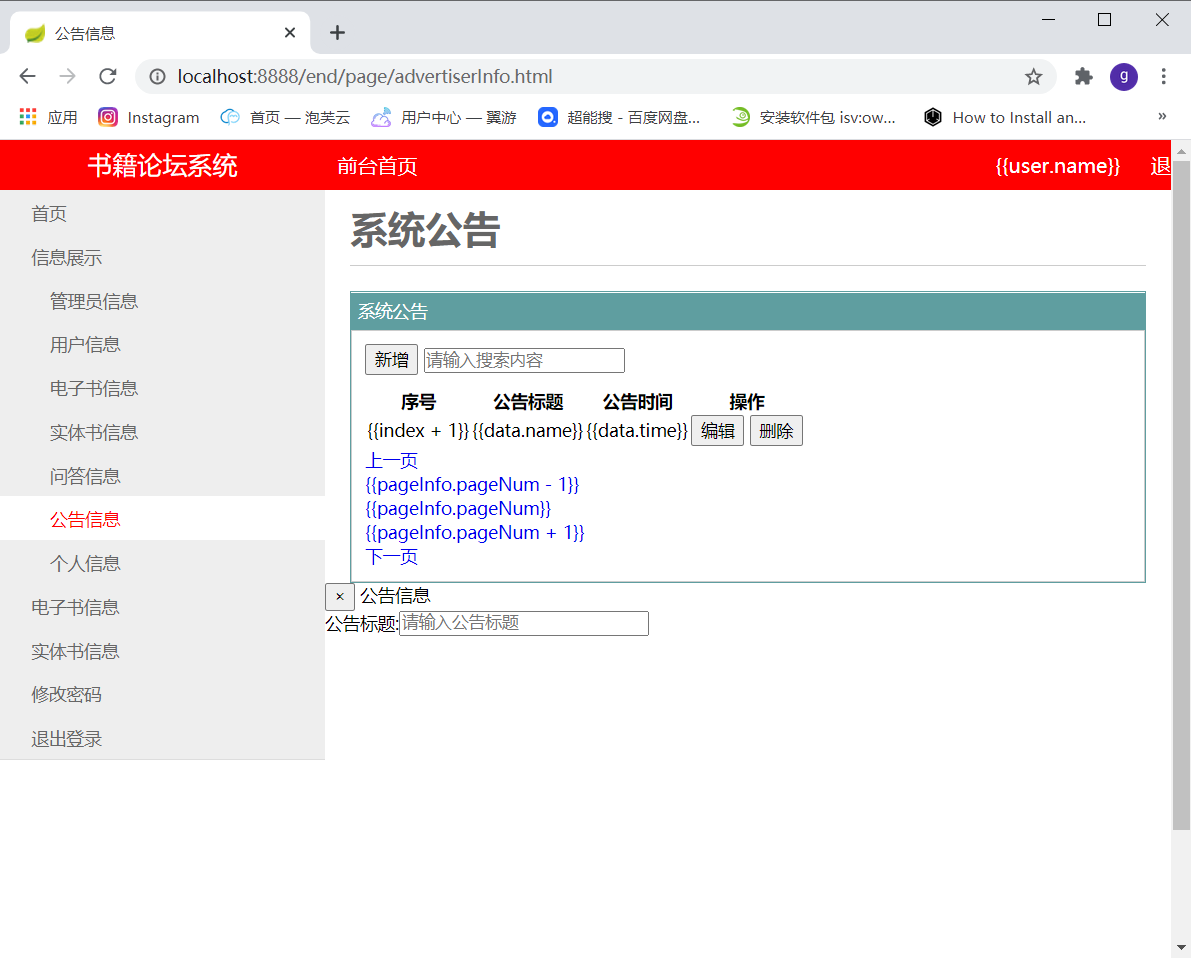
在static中新建end包用于存放后台页面代码,新建一个page子包存放页面代码

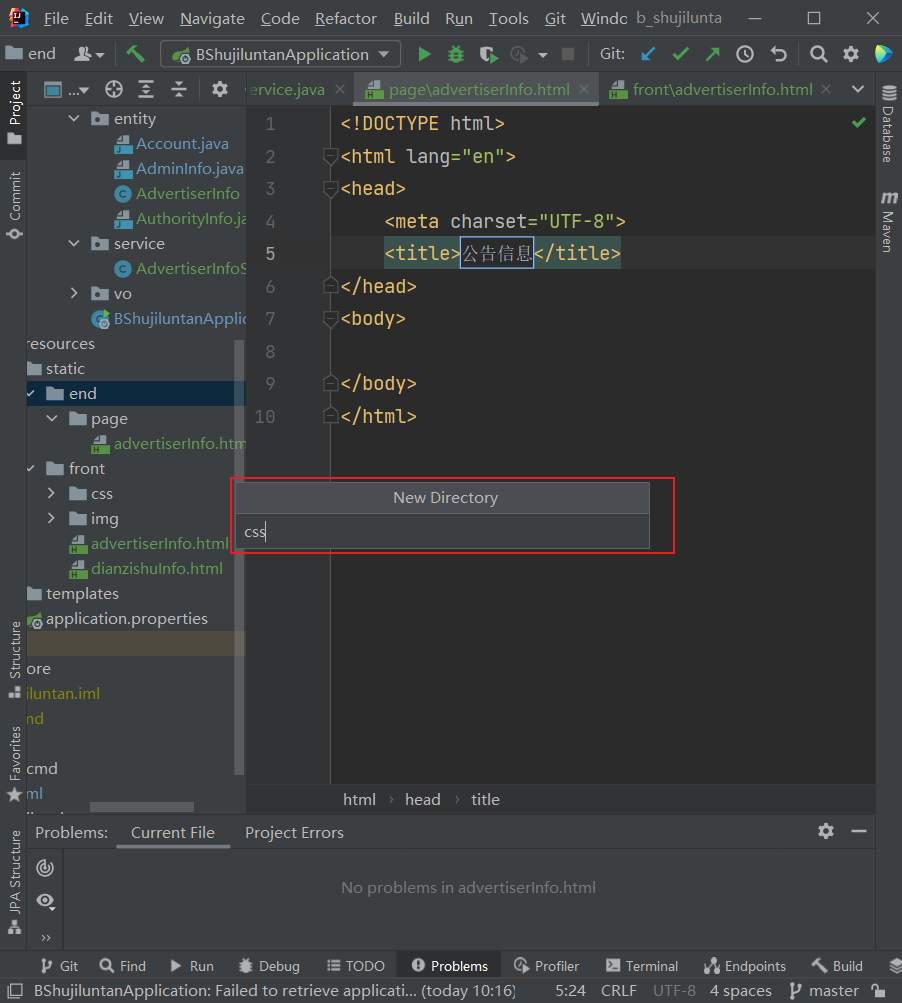
创建css子包存放页面样式

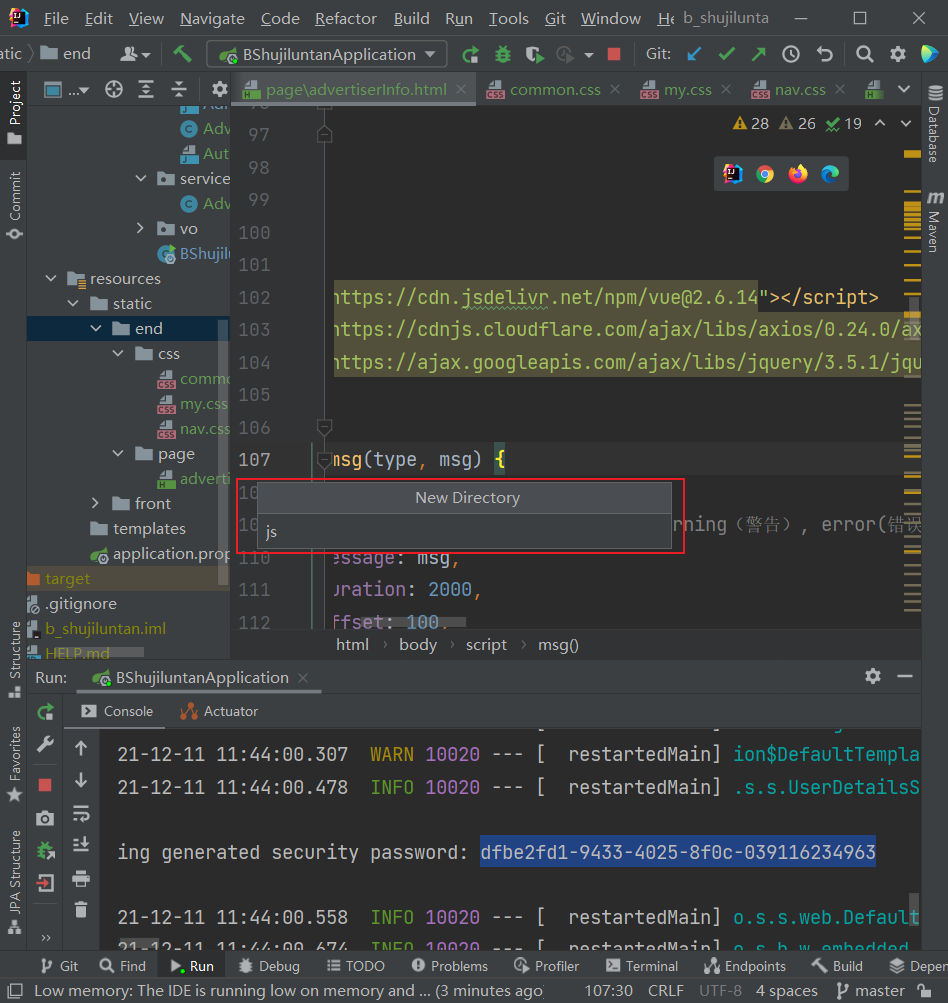
创建js子包

编写完页面后打开可以看到

未完待续…
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 W's blog!
评论
